Fintech Cash Advance
A modern fintech platform for cash advances
Discovery, Ideation, Design, System Architecture, Integrations, Mobile Dev, Web Dev, Analytics
Fintech Integrations, CRM, CMS, Payments, Cloud Database, Analytics & More
iOS, Android & responsive web
Product/market fit validated
Significant $ transaction volume

Overview
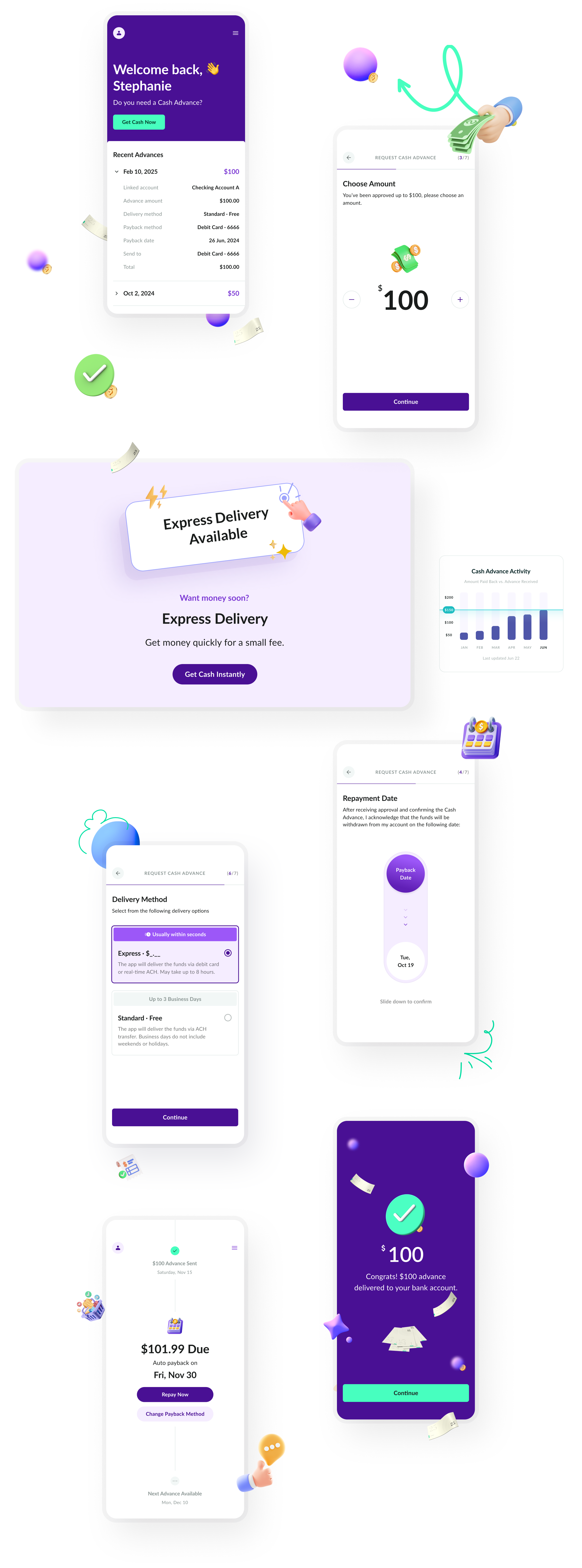
The fintech app enables qualified people to quickly get a cash advance without the headaches of sign up fees, late fees, hard credit checks and burdensome interest. In a matter of minutes, someone can sign up for a free account, apply for a cash advance and then get access to money for bills, emergencies or unexpected expenses.
The Problem
For some people, the banking industry makes it difficult or near impossible for them to quickly get access to cash when unexpected bills or emergencies arise. And even for those that can get access to funds, they typically encounter hidden costs, sign up fees, unnecessary credit checks, late fees and other headaches.
The Solution
A simple, fast and transparent way to quickly get access to cash for the unexpected needs of life. The app provides a transparent and mobile-friendly way to apply for funds when needed.
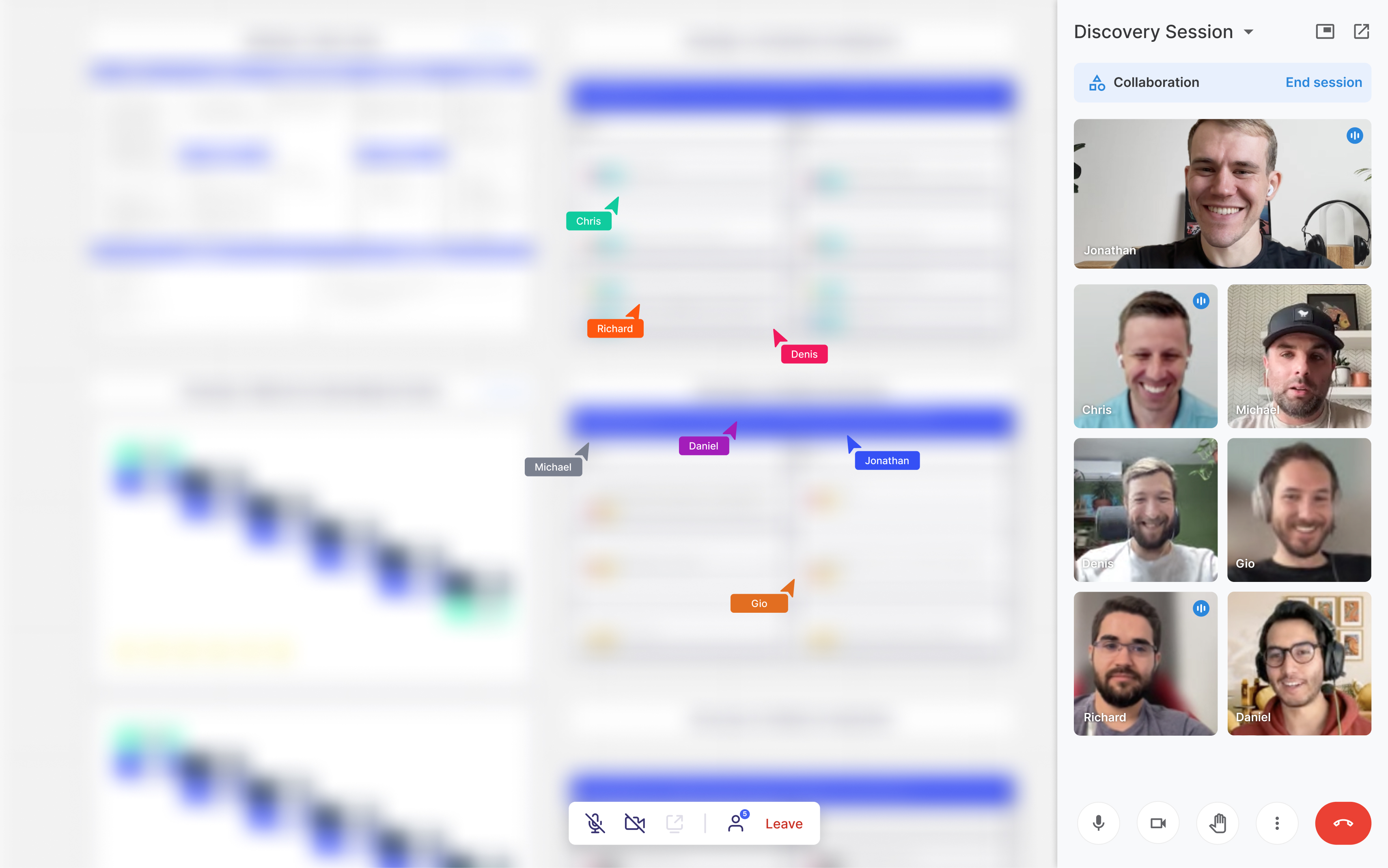
Discovery
Initial workshops focused on clarifying the vision, identifying the core problems, imagining solutions and aligning on a unique value proposition. Each problem was further broken down into human-centered objectives/outcomes that ultimately defined the core set of experiences and analytics.
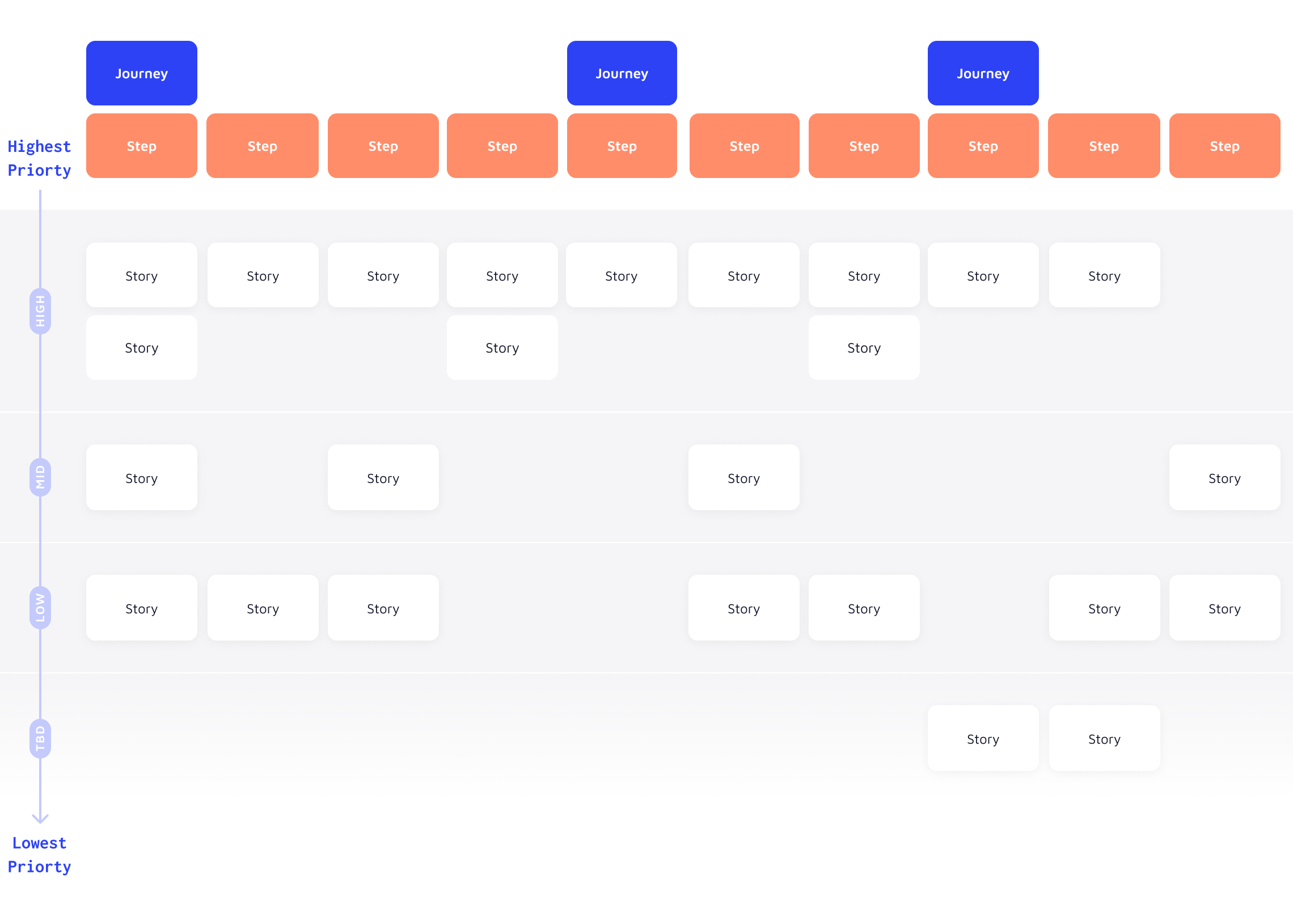
With a clear understanding of the vision and core product, the discovery phase branched out into workstreams that focused on idea brainstorming, feature mapping, user journeys, requirements definition, platform research and project scoping.
Design
The core user journeys began with information architecture goals that moved into human-centered design concepts that evolved towards high-fidelity interfaces. After iterating on the core screens, the focus shifted towards creating an atomic design system that could accommodate multiple platforms and screen sizes. These design building blocks were structured for reusability so that they could be implemented across +100 screens.
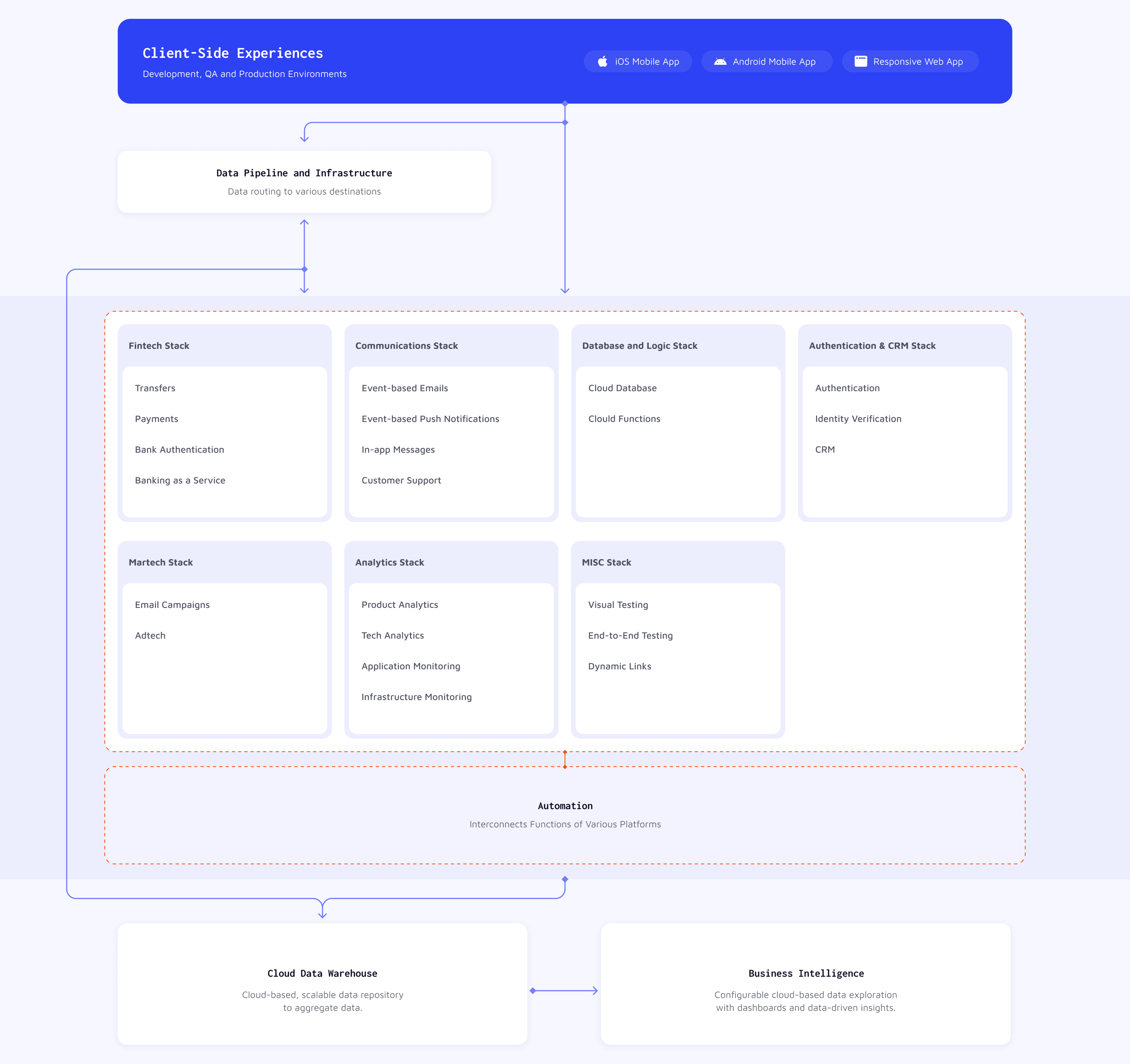
Architecture
By leveraging best-of-breed technologies (where it made sense) and only building proprietary tech where essential, the system gained a tremendous amount of functionality. This led to a distributed infrastructure where modern, API-based platforms were integrated into a cohesive system. With the architecture mapped out, sequence diagrams and data flows helped define how features would work within the system.
Development
The core functionality was developed with a mix of functions, API integrations, webhooks, 3rd party platforms and cloud databases. Both the web app and mobile apps were developed using modern frameworks in order to efficiently support native iOS, native Android and responsive web applications.
Data
In order to support clean and consistent data, the object/action framework helped establish well-structured data. And while data was spread across multiple platforms, it was structured to be future-friendly for future analytics goals. This enabled data-driven reporting and laid the foundation for further system integrations.