Bill Of Rights Institute
A reimagined EdTech experience, learning library and student assignment hub
Discovery, Ideation, Design, System Architecture, Integrations, Web Dev, Mobile Dev, Data Engineering, Analytics
CMS, Salesforce, Cloud Database, Data Warehouse, Serverless, Native Apps, Algolia
Responsive web app and native apps
Millions of users

Overview
Beyond just reimagining their brand website, the Bill of Rights Institute sensed an opportunity to create a para-school EdTech hub for educators to use as part of their curriculum.
The Problem
Their legacy CMS and CRM were structured for a webpage-only experience and not as a discoverable content library. So while educators and students could search for or navigate to pages, very few relationships made for a limited way to explore more subject matter and not a difficult way to organize student assignments.
The Solution
A new distributed system, including a headless CMS, was architected in order to empower students and educators to discover and interact with the Institute's vast library of educational resources.
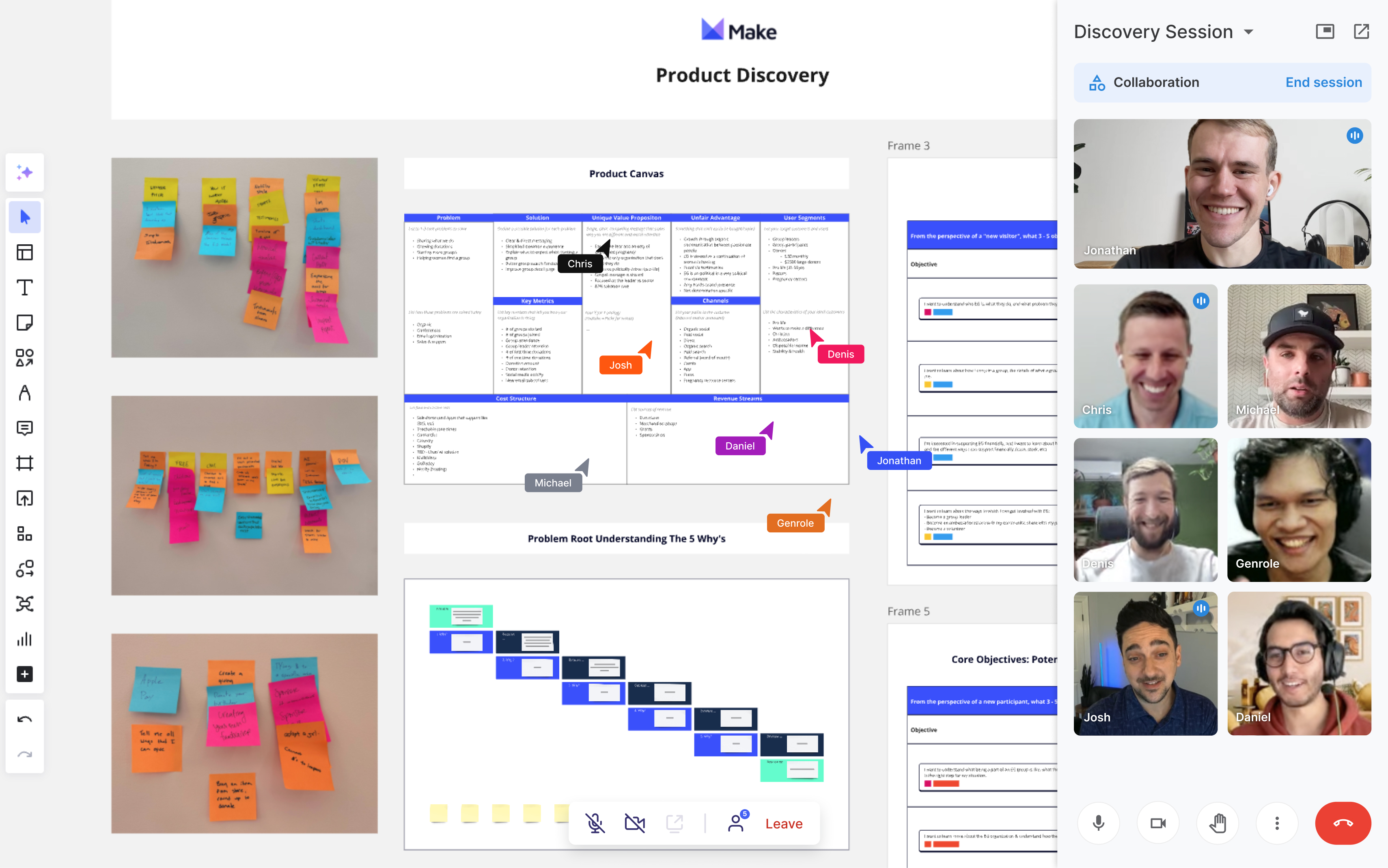
Discovery
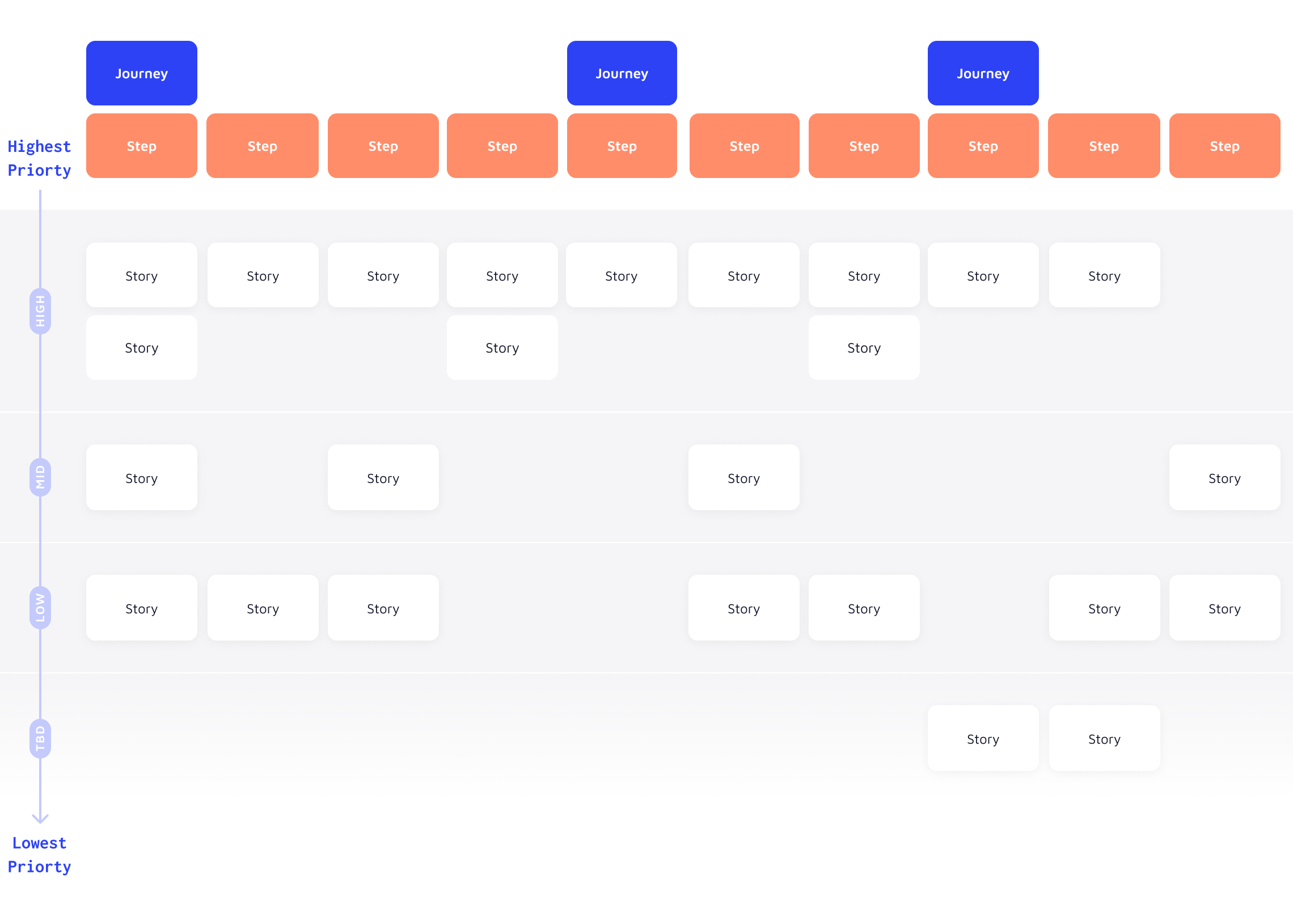
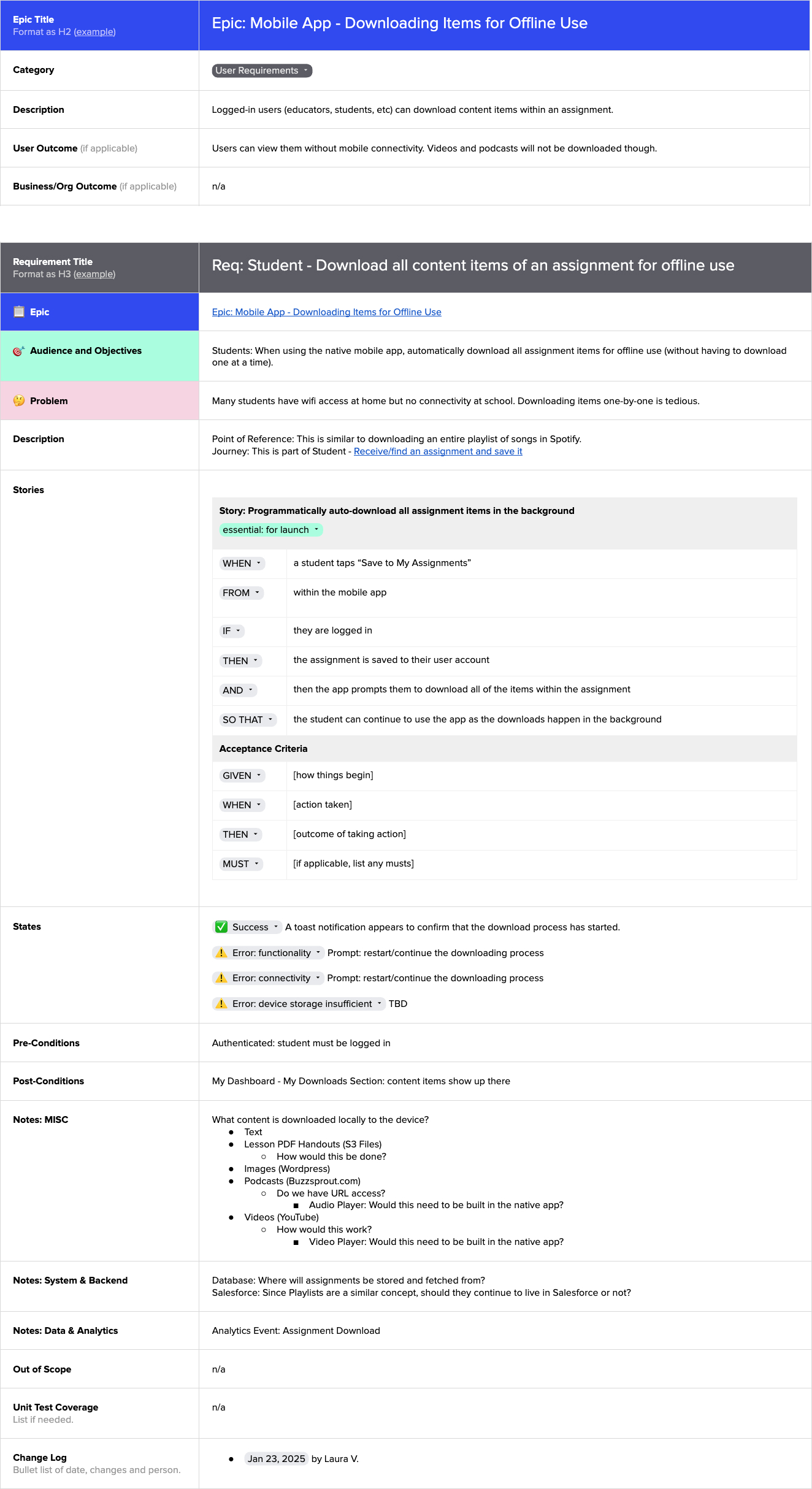
Core problems were identified, ranked and then broken down via a root case analysis (the 5 'whys'). After solutions were brainstormed for each, the top ideas were broken down further into epic-driven journeys, steps, stories and requirements.
Design
A mobile-first design phase started with information architecture (IA) for the entire user experience, followed by IA work for each individual screen, then wireframes, then visual design and ended with a cohesive design system. All components needed to be modular to enable the Institute to design and create more screens in the future.
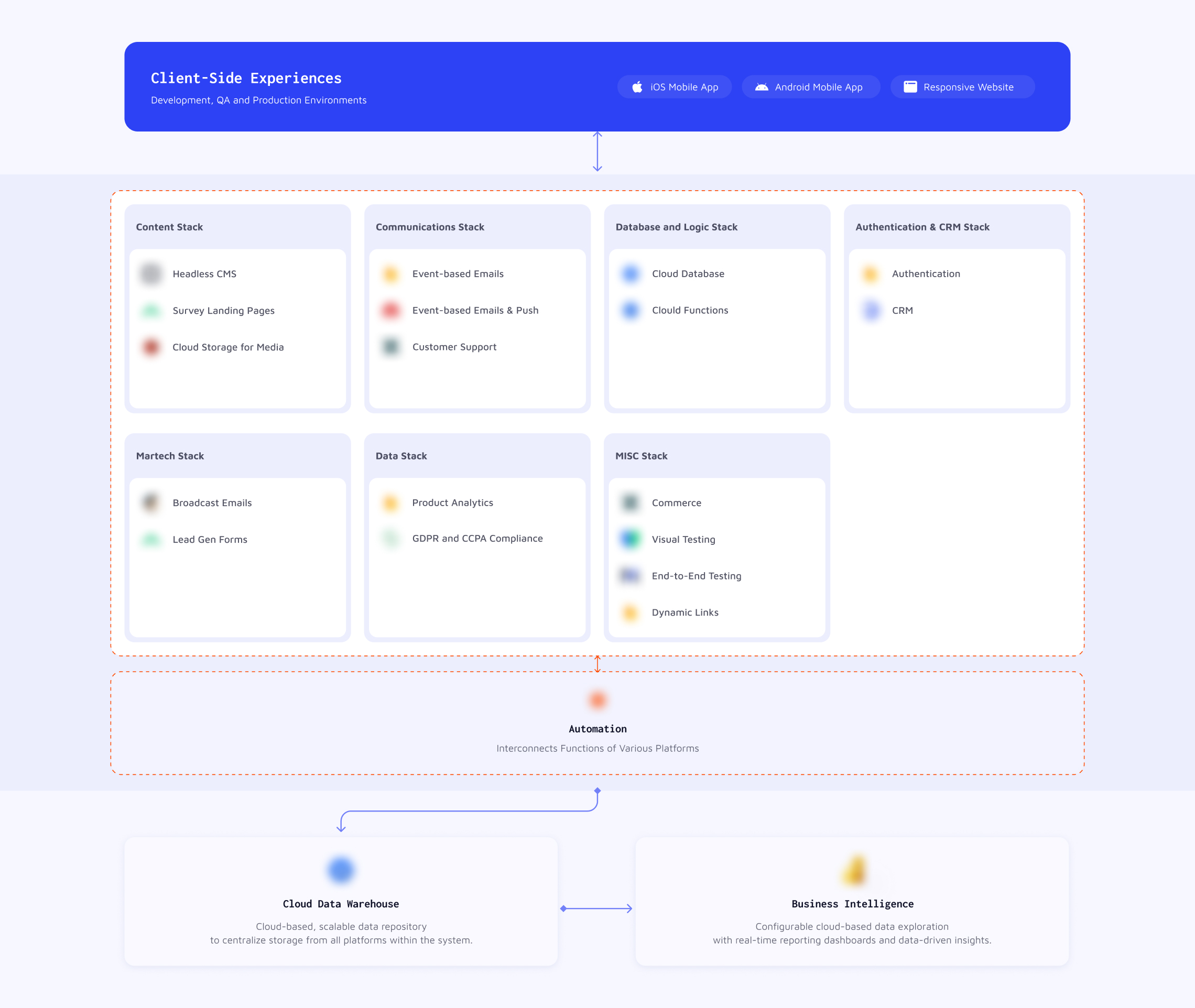
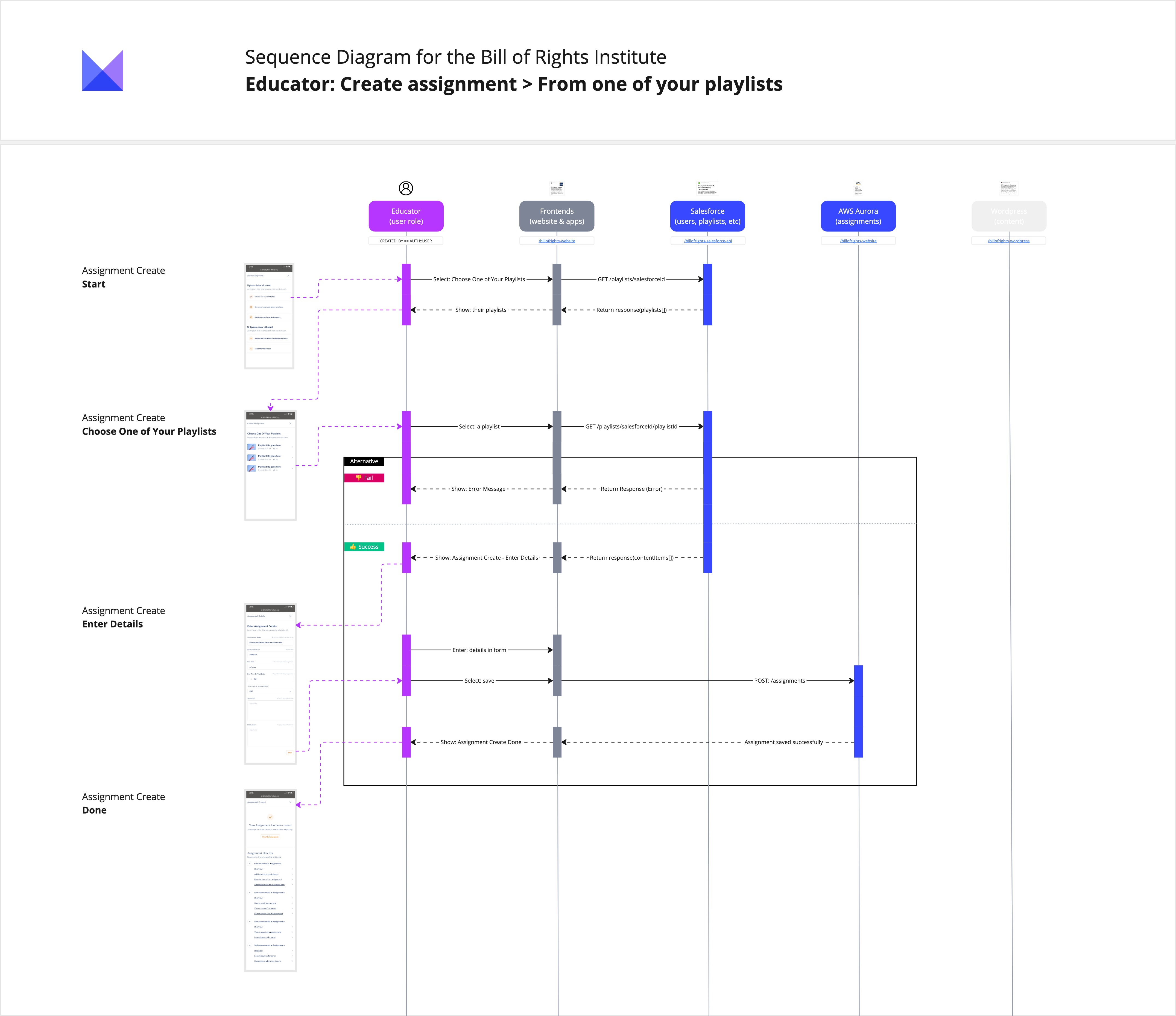
Architecture
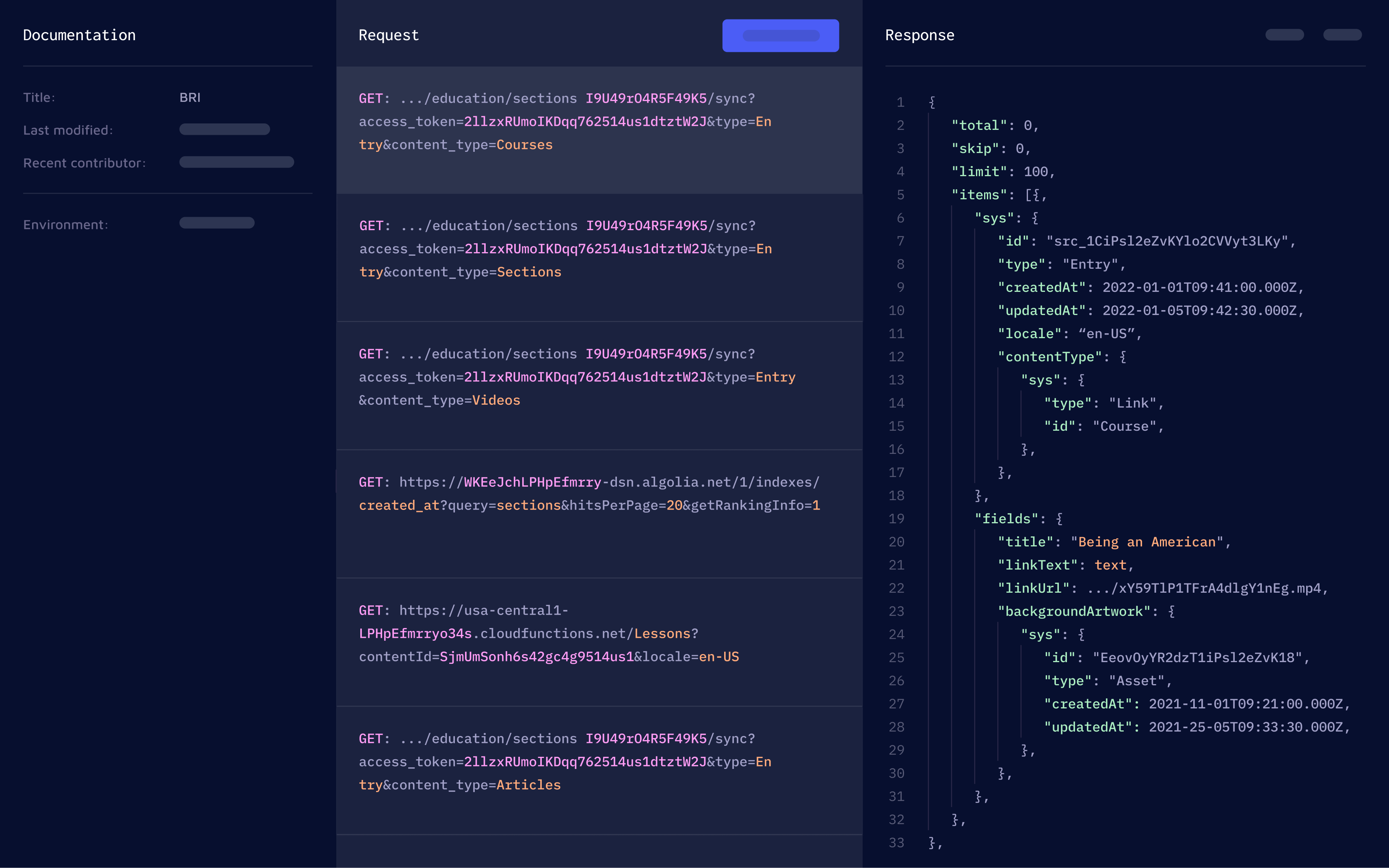
Modern best-of-breed platforms were leveraged where it made sense in order to only build proprietary tech where it was essential (in support of both speed and the long term maintenance of the system).
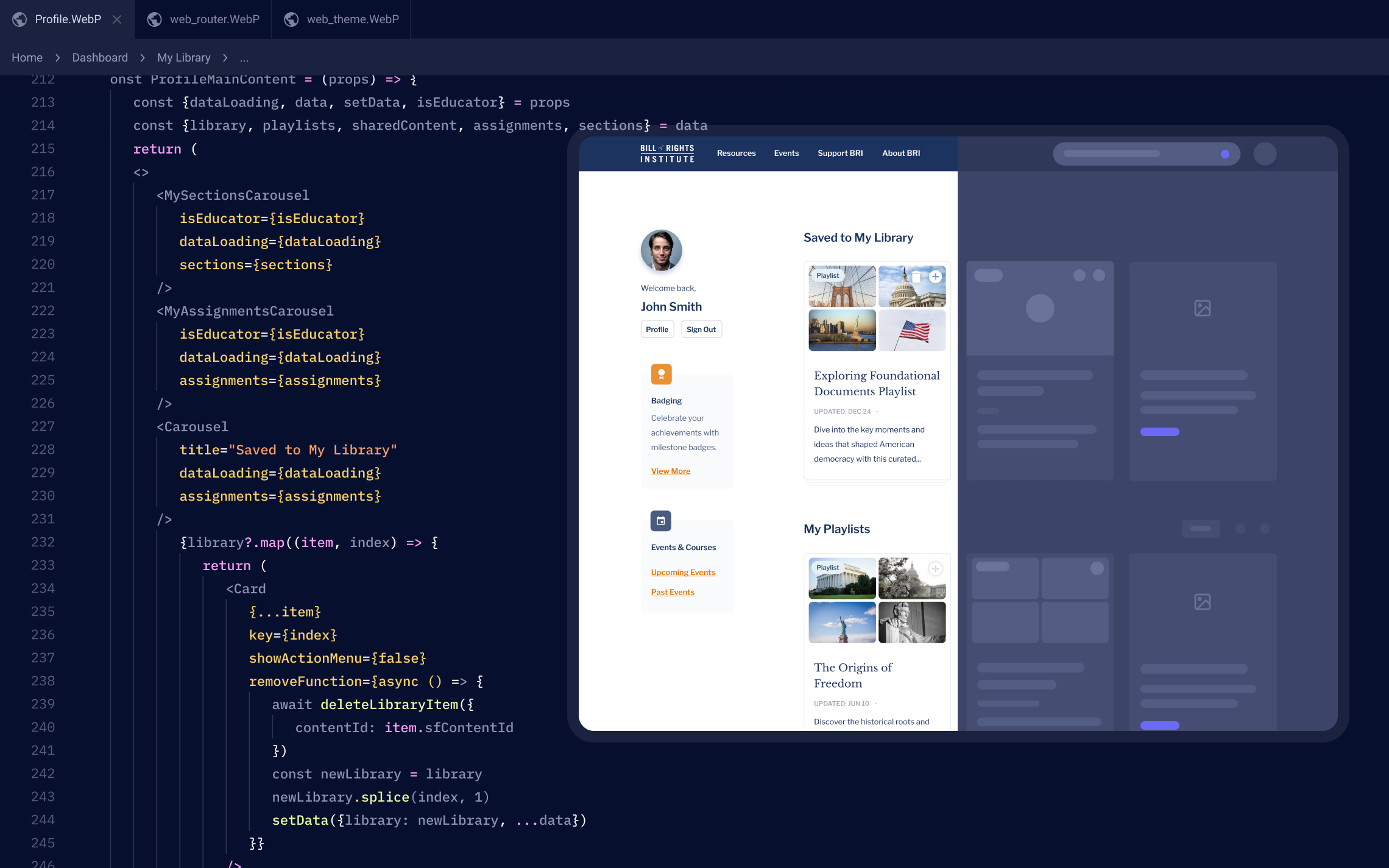
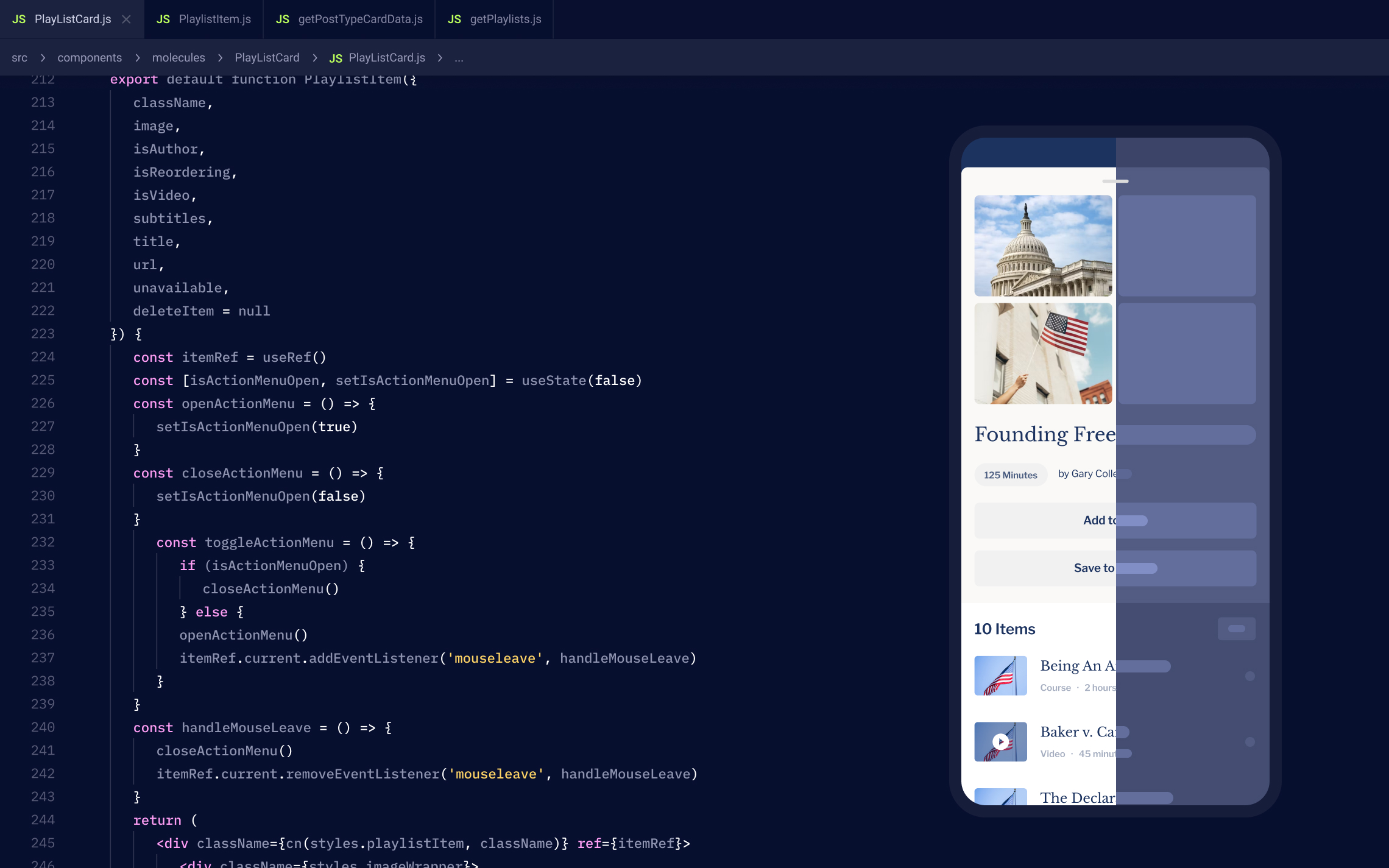
Development
The backend was developed with a combination of serverless functions, 3rd party integrations and cloud databases. The mobile apps were developed using Flutter in order to efficiently support both native iOS and Android applications. The responsive web application was developed with modern web technologies and a headless CMS.
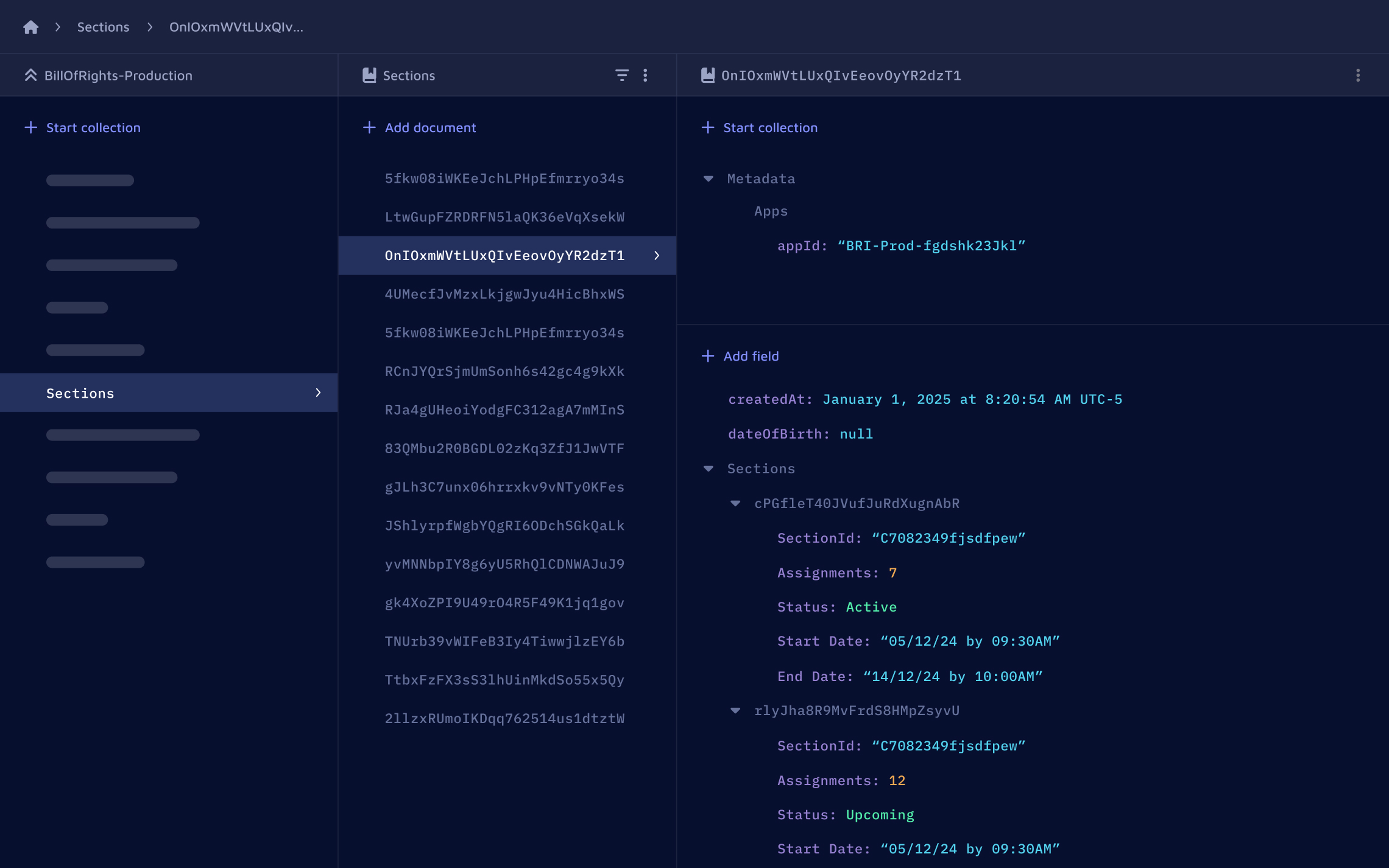
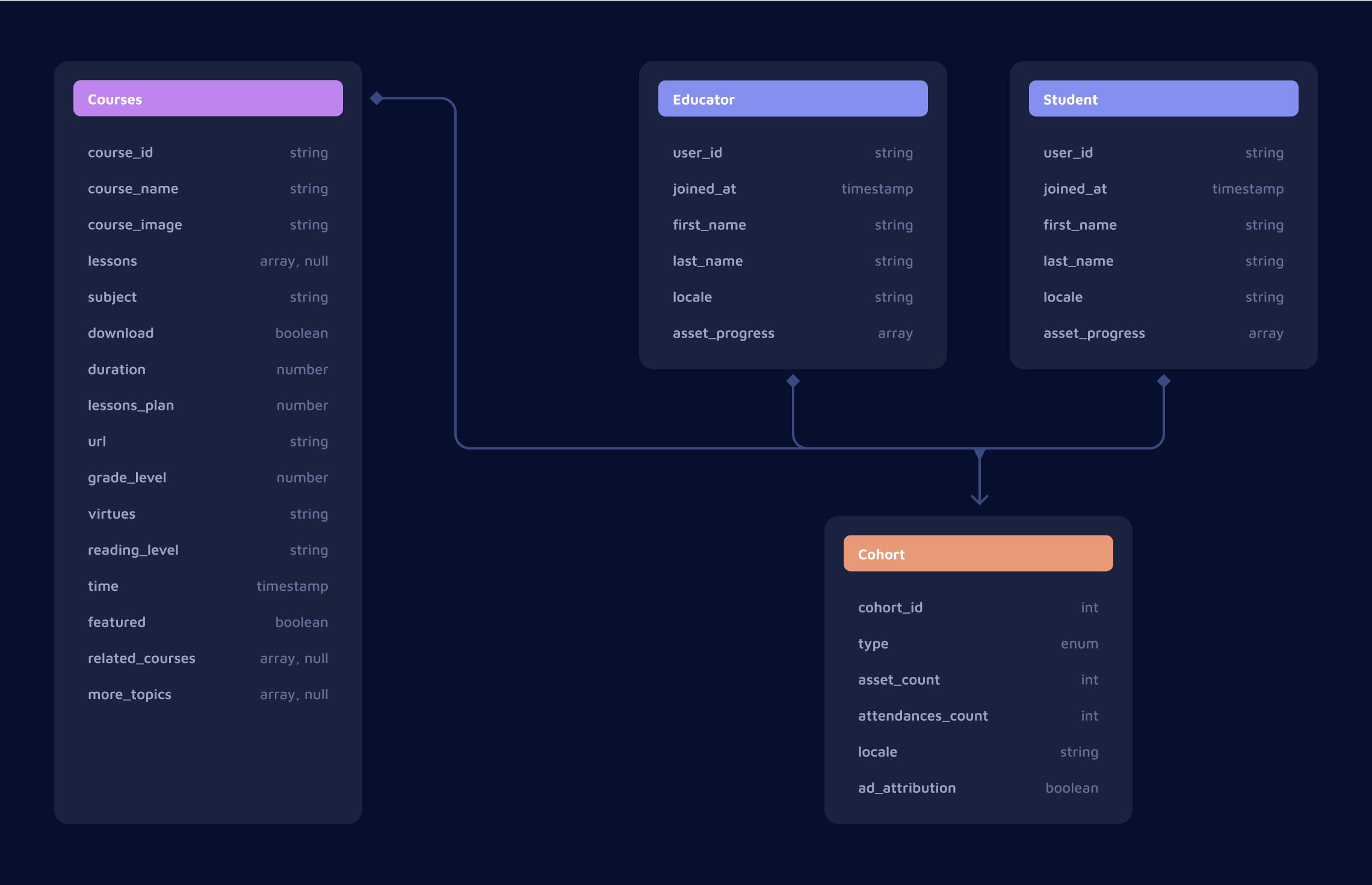
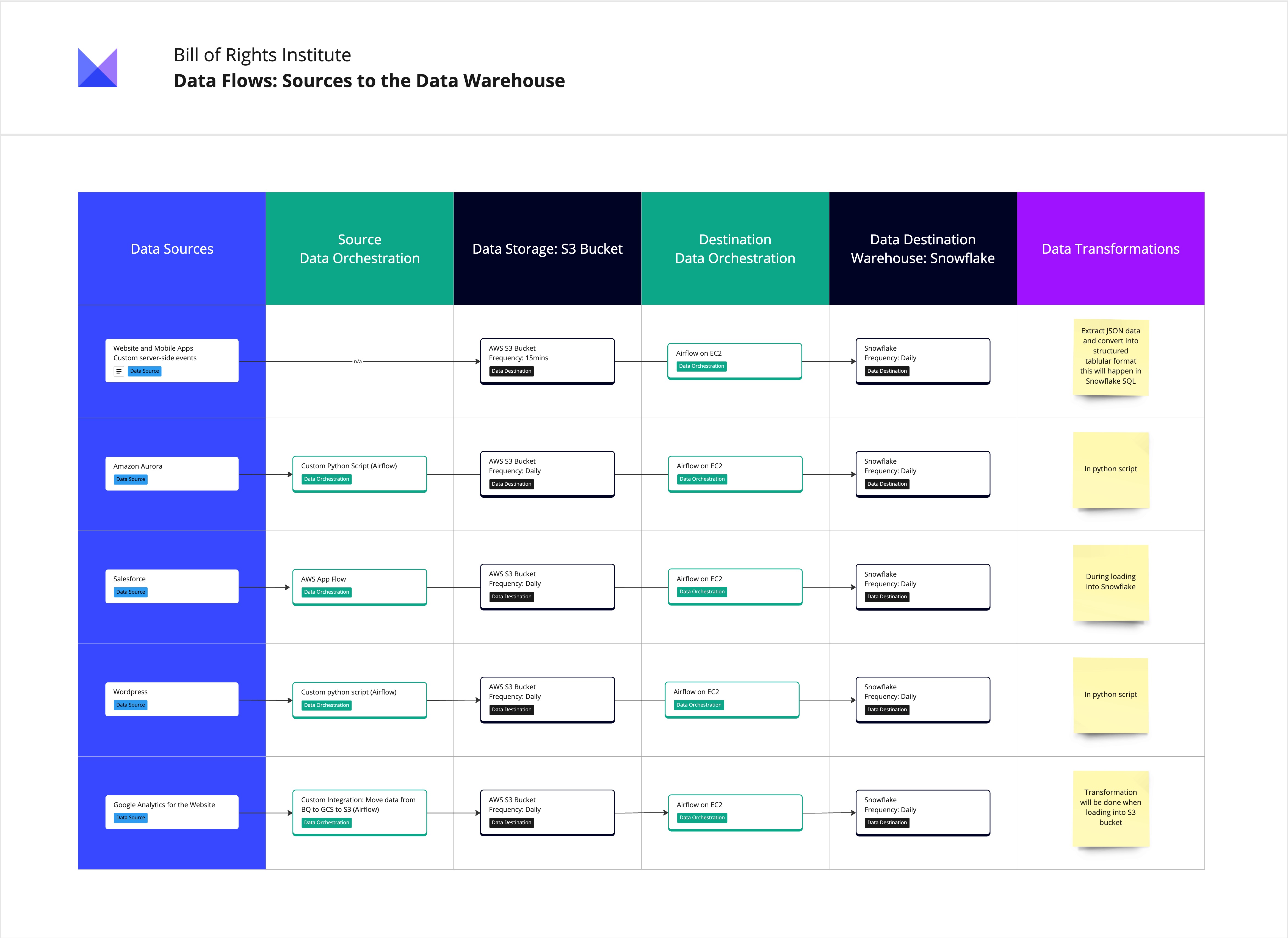
Data
In order to support clean and consistent data, the object/action framework helped establish well-structured data to be used for analytics and reporting. A new data warehouse was stood-up to centralize data from many sources for better metrics and intelligence.