Embrace Grace
A groups-based gift registry platform plus a reimagined website.
Discovery, Ideation, Design, System Architecture, Integrations, Web Dev, Mobile Dev, Analytics
Serverless, CRM, CMS & More
iOS and Android app for groups
Group attendance and leader training
Responsive brand website

Overview
Embrace Grace contacted Make to (1) concept a modern gift registry experience for groups and (2) to modernize their brand website. Their mission of helping new moms impacted by unexpected pregnancies was inspiring. Both projects were built on modern tech stacks that shared a cohesive design system.
The Problem
Groups: With hundreds of local IRL groups, there wasn't a way to easily crowdsource baby gifts for the expecting moms. And while Embrace Grace was in touch with the group leaders, they did not have much visibility and connection with the group participants.
Brand Website: Having grown a lot organizationally, the Embrace Grace site did not fully convey the extent of its mission, programs and impact. Visitors were also encountering a disjointed UX for how to get involved and show support.
The Solution
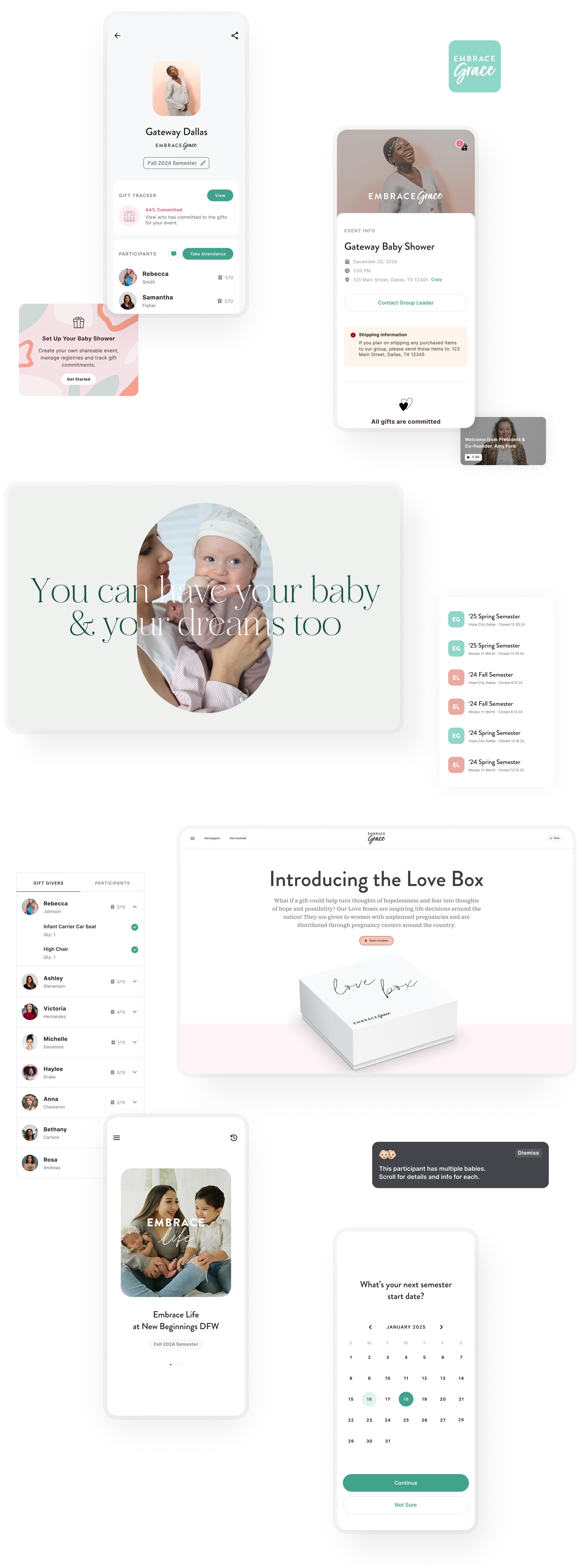
Groups: The Embrace Grace app provides an easy way to create a group, take attendance and crowdsource gifts through a modern registry. It also equips leaders with online training and a suite of resources.
Brand Website: The new site's revamped information architecture and UX helps people quickly explore and find ways to get involved. The mission is told through compelling imagery and simple step-based illustrations.
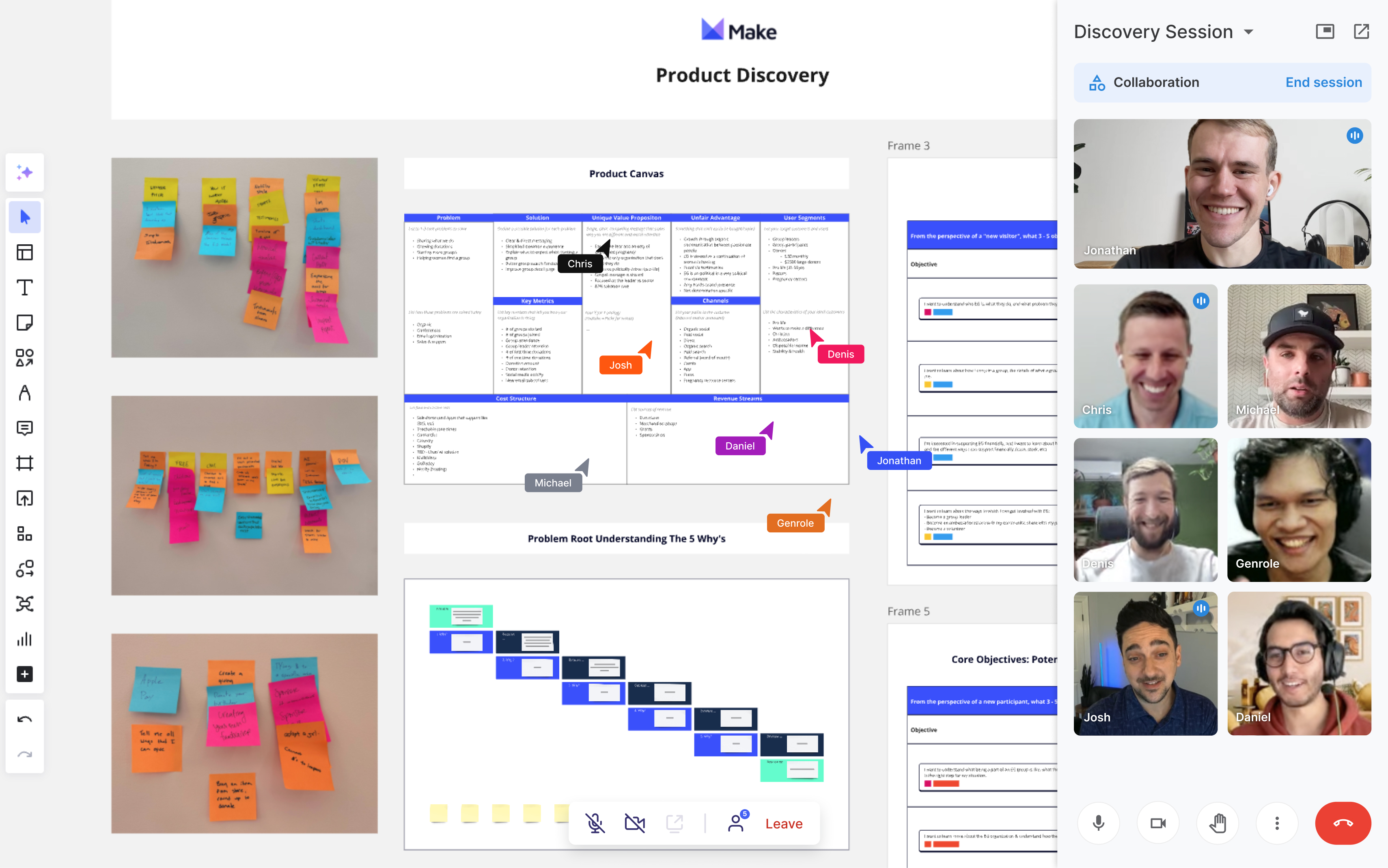
Discovery
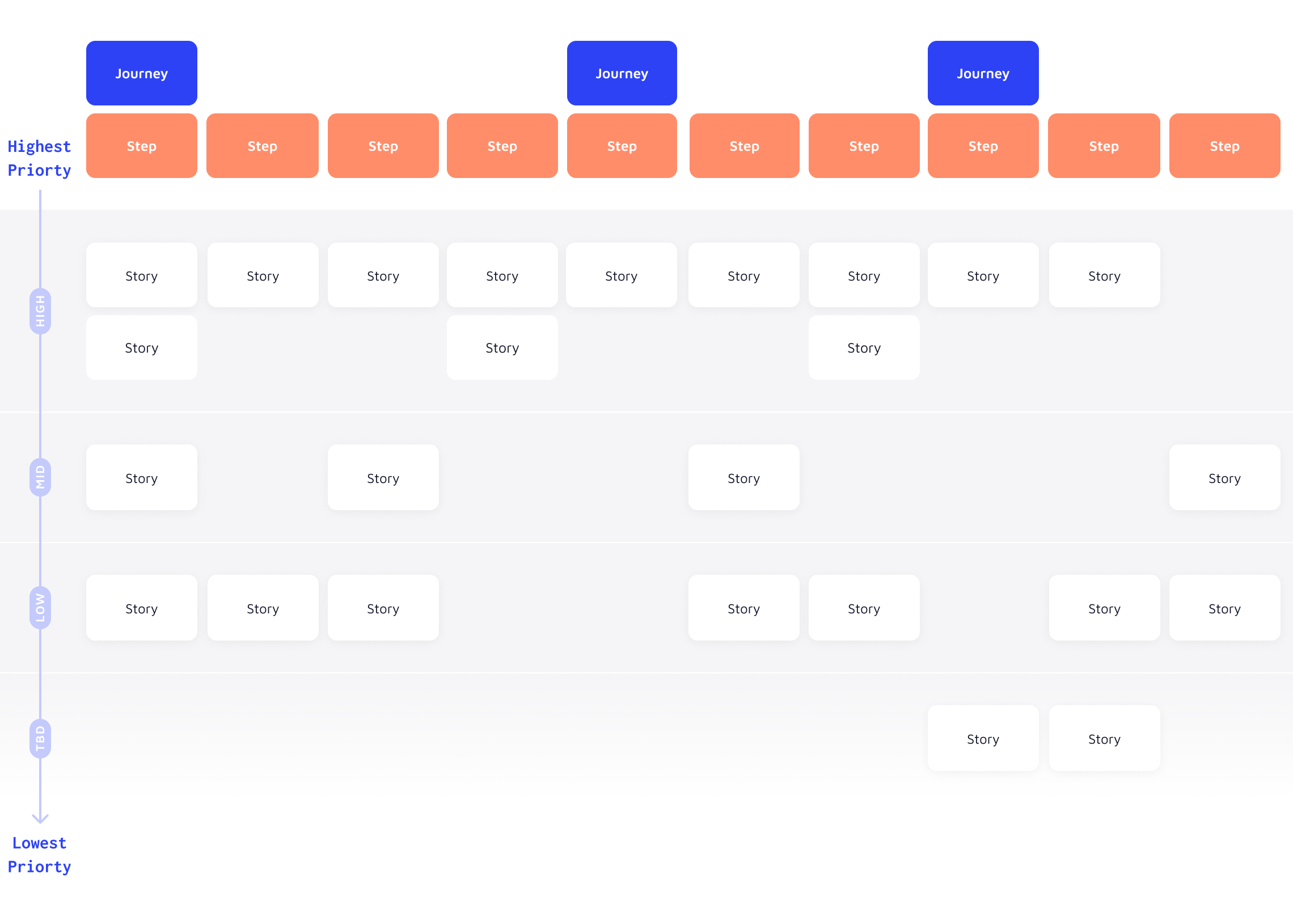
Discovery working sessions helped clarify the vision, unlocked ideas and sketched out the core functionality. The core user journeys were mapped out as narratives, journeys, steps and stories. These prioritized flows helped focus the user experience and guide the system architecture.
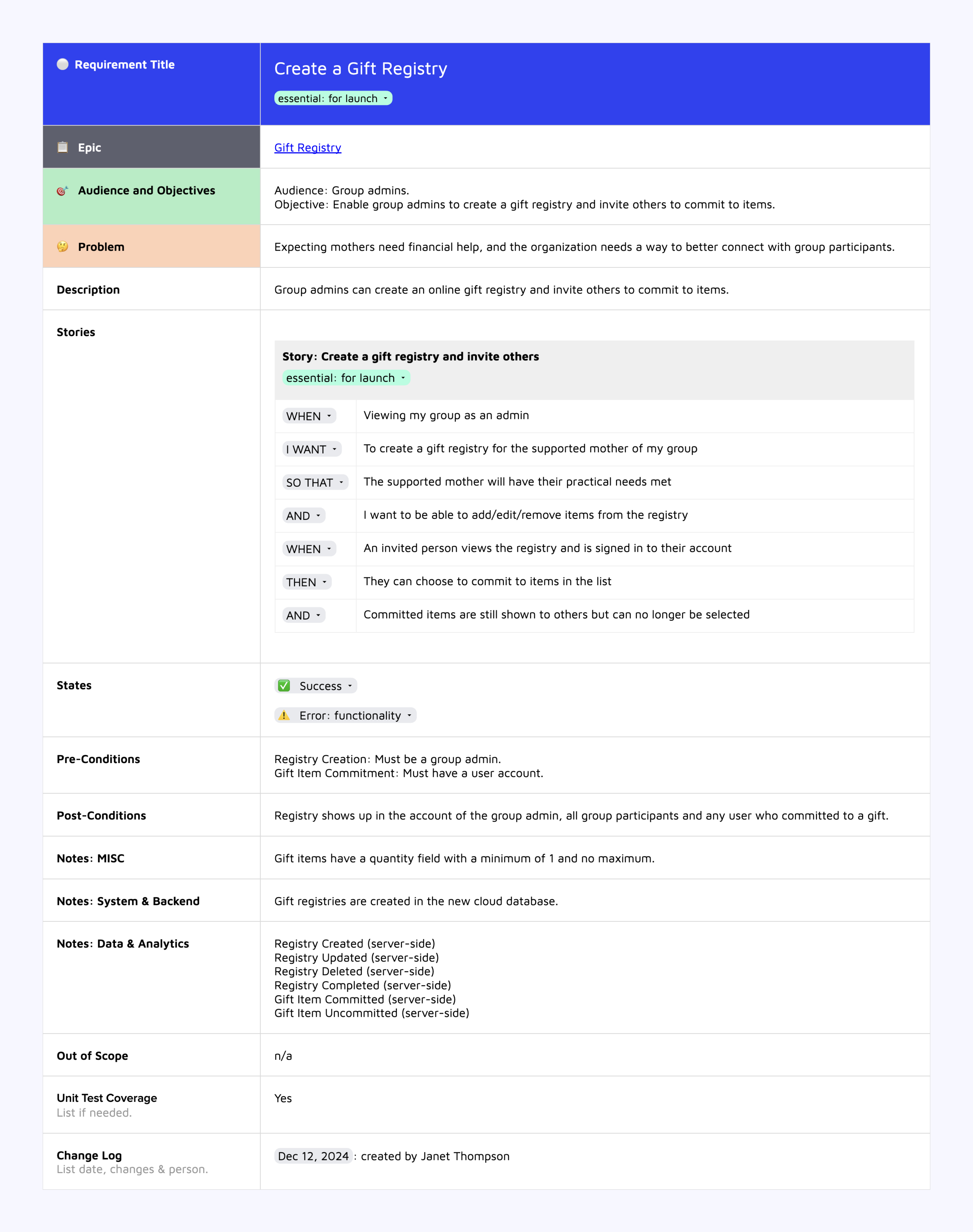
Design
The high-level story maps for both experiences were expanded into detailed user stories that were used to craft the initial UX design. After iterating on the UX, the focus shifted towards exploring directions. From there the process picked up with UI design of the all the screens and states. The final step was creating a cohesive atomic design system for all of the atoms, molecules and components used throughout the native apps and web experience.
Architecture
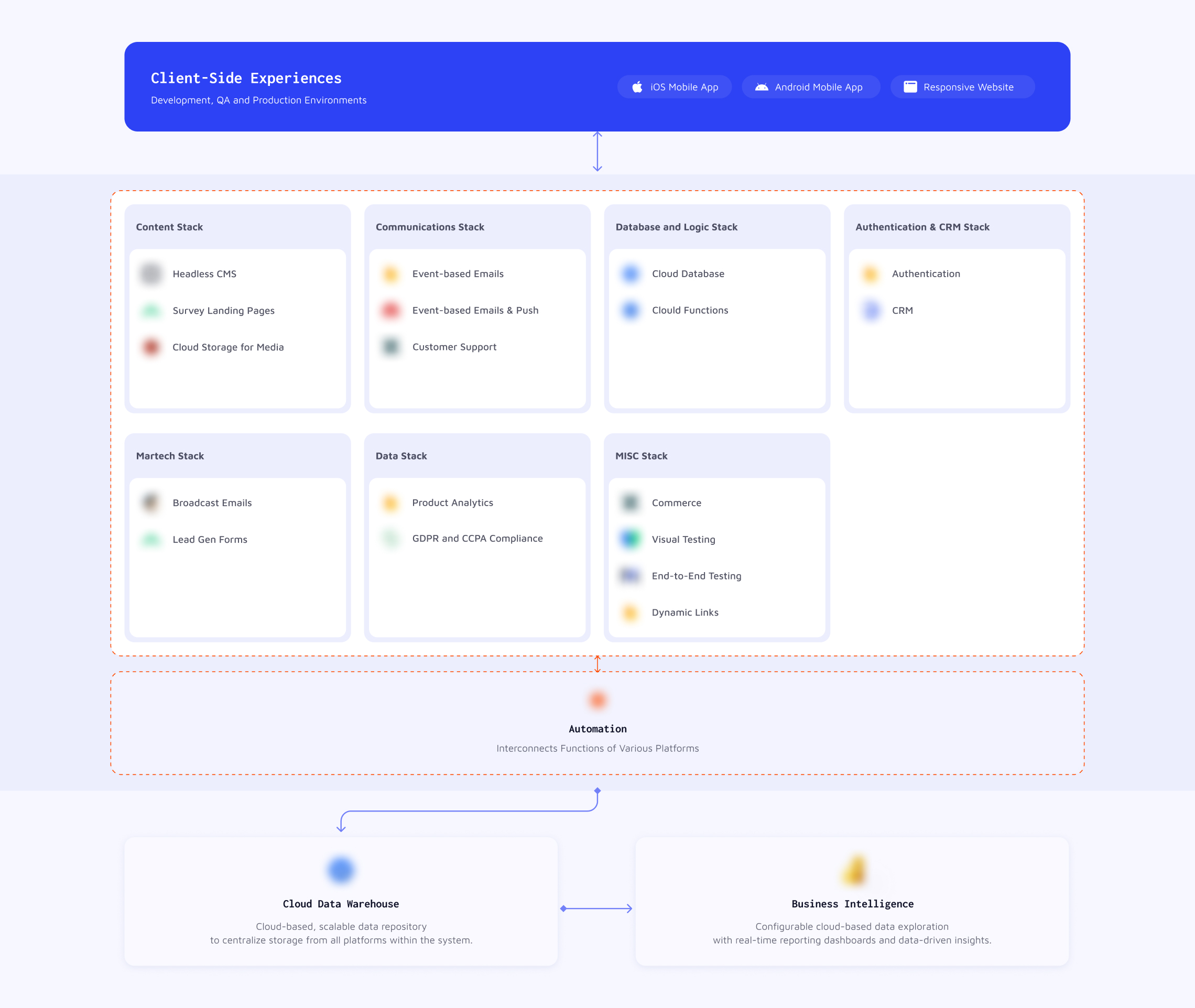
In addition to building the functionality for both experiences, Embrace Grace needed to digitally modernize some of its legacy tech. The end result is a distributed system architecture that integrates modern, best of breed platforms into a cohesive system.
Development
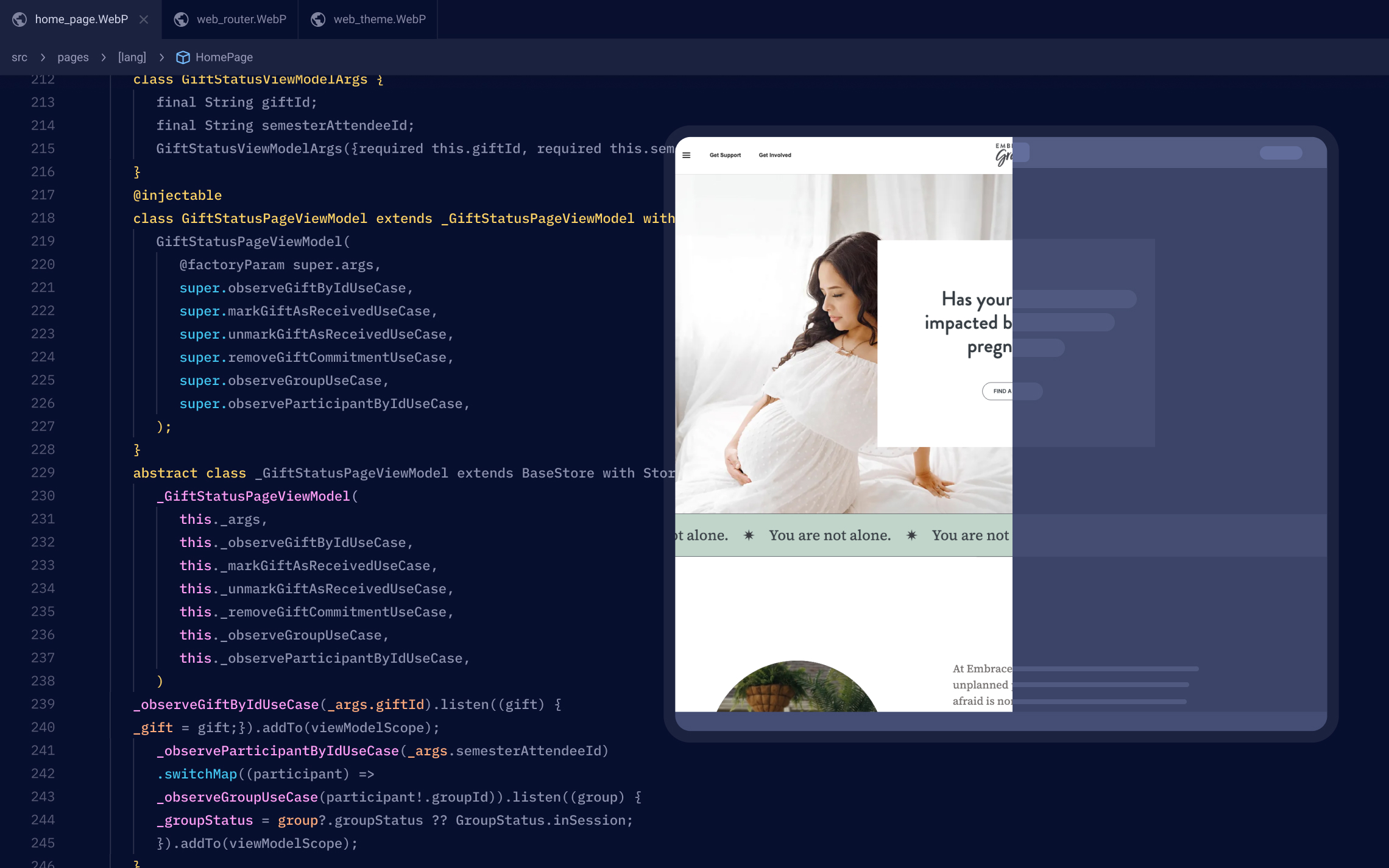
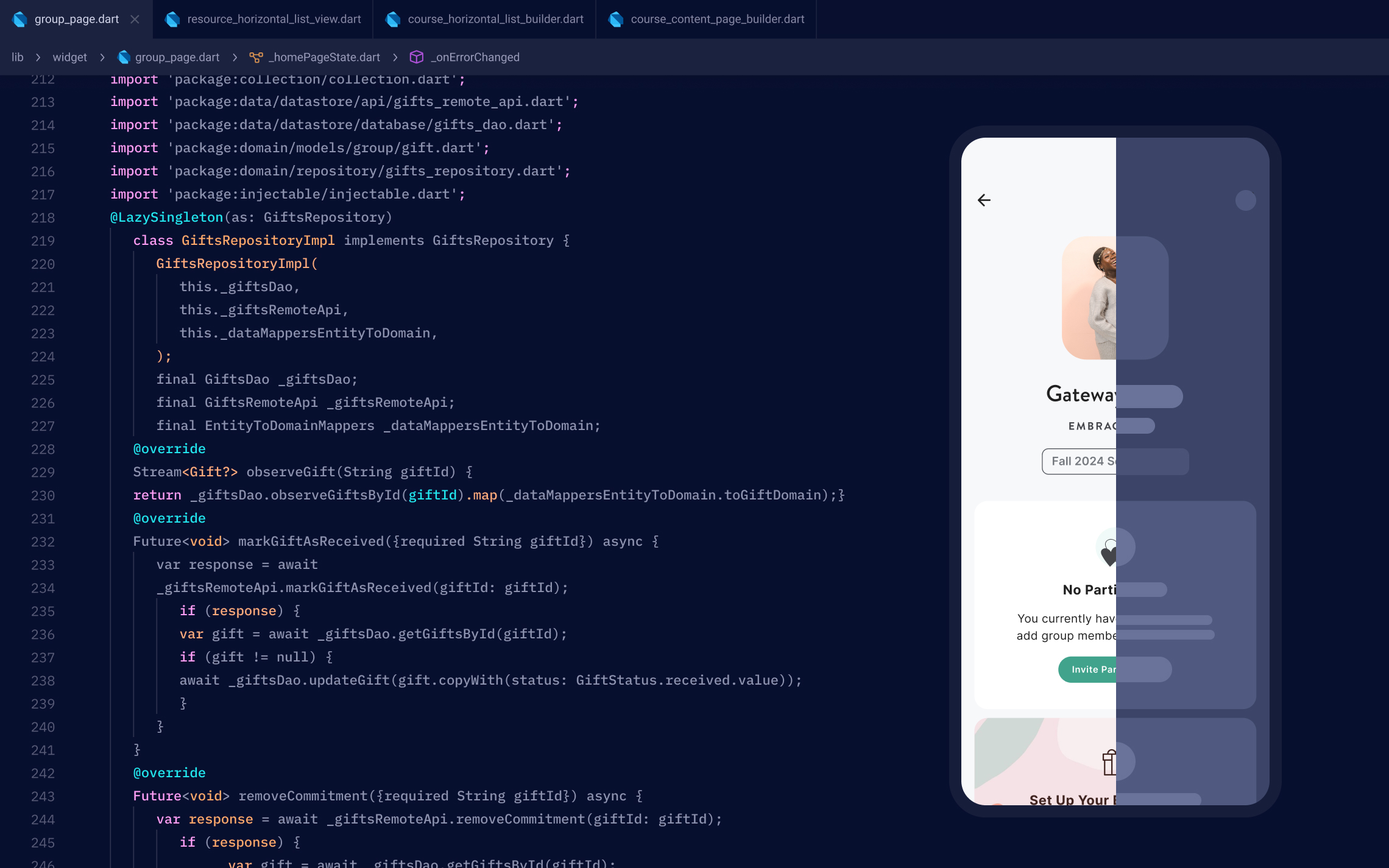
The backend was developed with a combination of serverless functions, 3rd party integrations and cloud databases. The mobile apps were developed using Flutter in order to efficiently support both native iOS and Android applications. The responsive web application was developed with modern web technologies and a headless CMS.
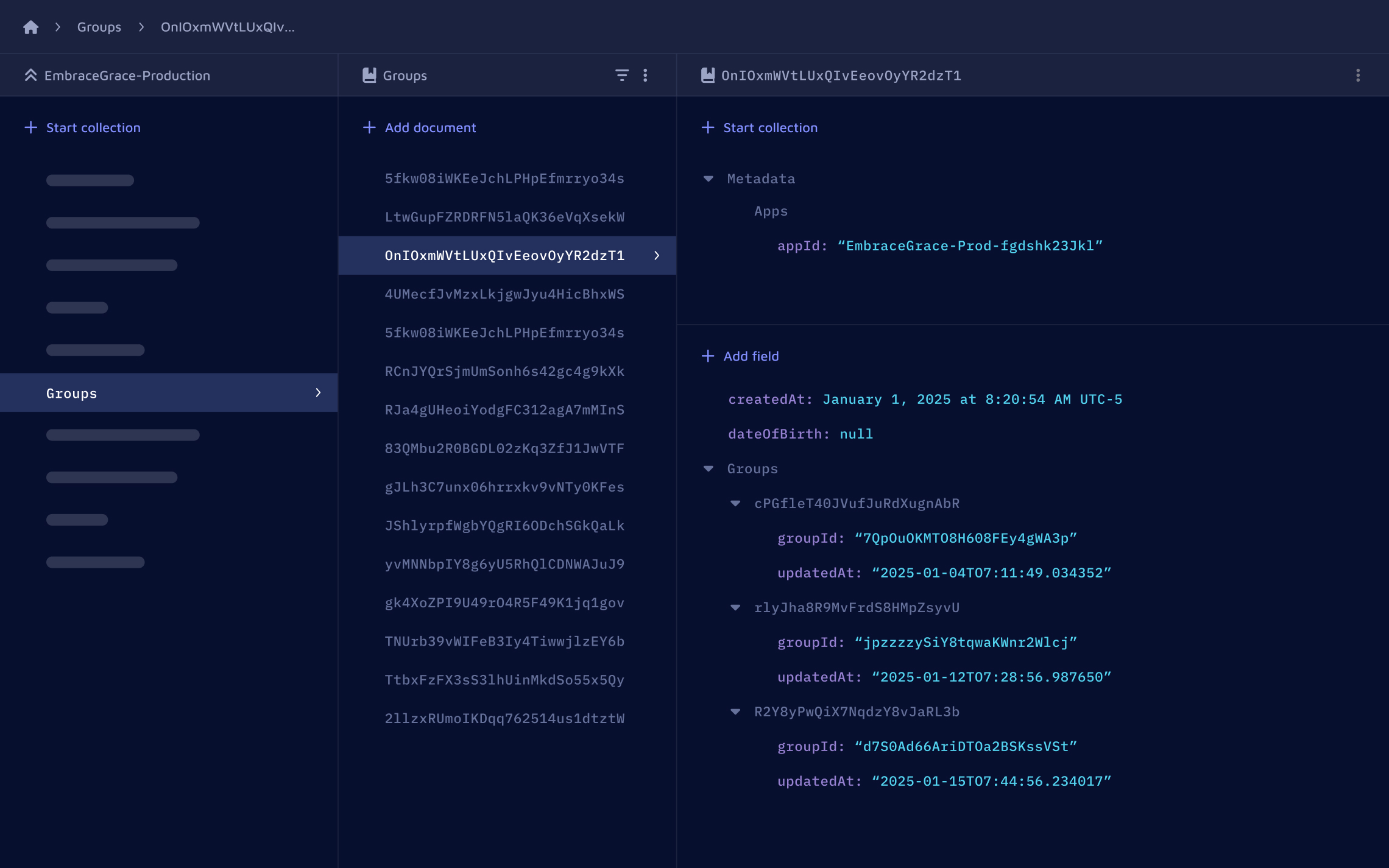
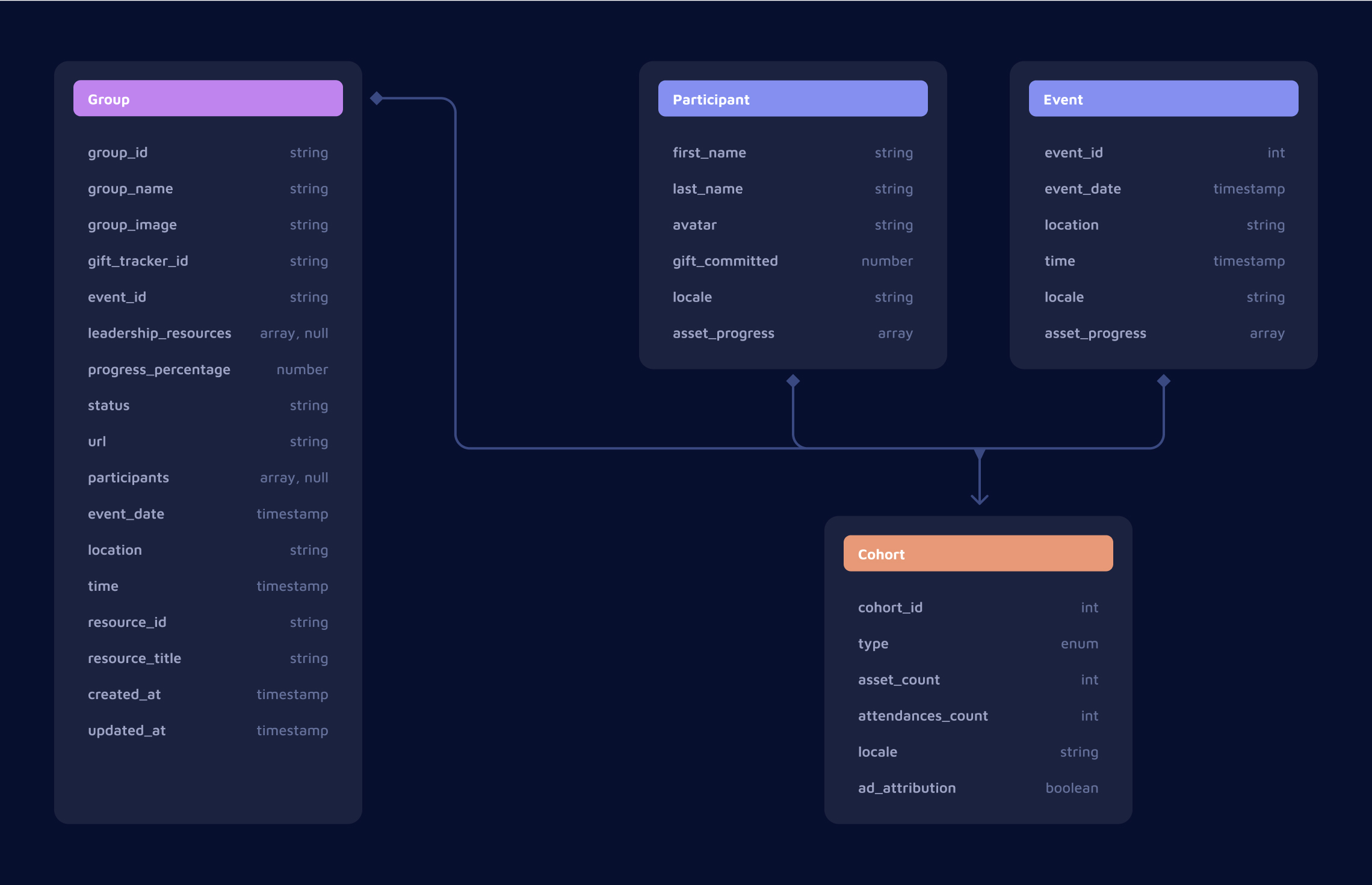
Data
In order to support clean and consistent data, the object/action framework helped establish well-structured data to be used for analytics and reporting.