Lindywell
A multi-platform fitness experience with subscriptions, recipes and personalized goals
Discovery, Ideation, Design, System Architecture, Integrations, Mobile Dev, Web Dev, Analytics
Serverless, CRM, CMS, Subscriptions, Cloud Database, Analytics & More
iOS, Android & responsive web
Revamped SAAS platform
Six figures recurring revenue

Overview
Lindywell partnered with Make to help reimagine, migrate and scale the future of its fitness platform. In addition to creating an interactive, subscription-based fitness experience, Lindywell wanted to tailor the classes to each users individual goals. The result has been a world-class system with a singular client-side codebase.
The Problem
How could Lindywell scale its customer base, online classes and recipes with an easy-to-maintain approach? What if each user's fitness experience could be personalized to their goals? How could nutrition be interwoven with fitness objectives? What if there was a way to power the web app and native mobile apps from a singular codebase?
The Solution
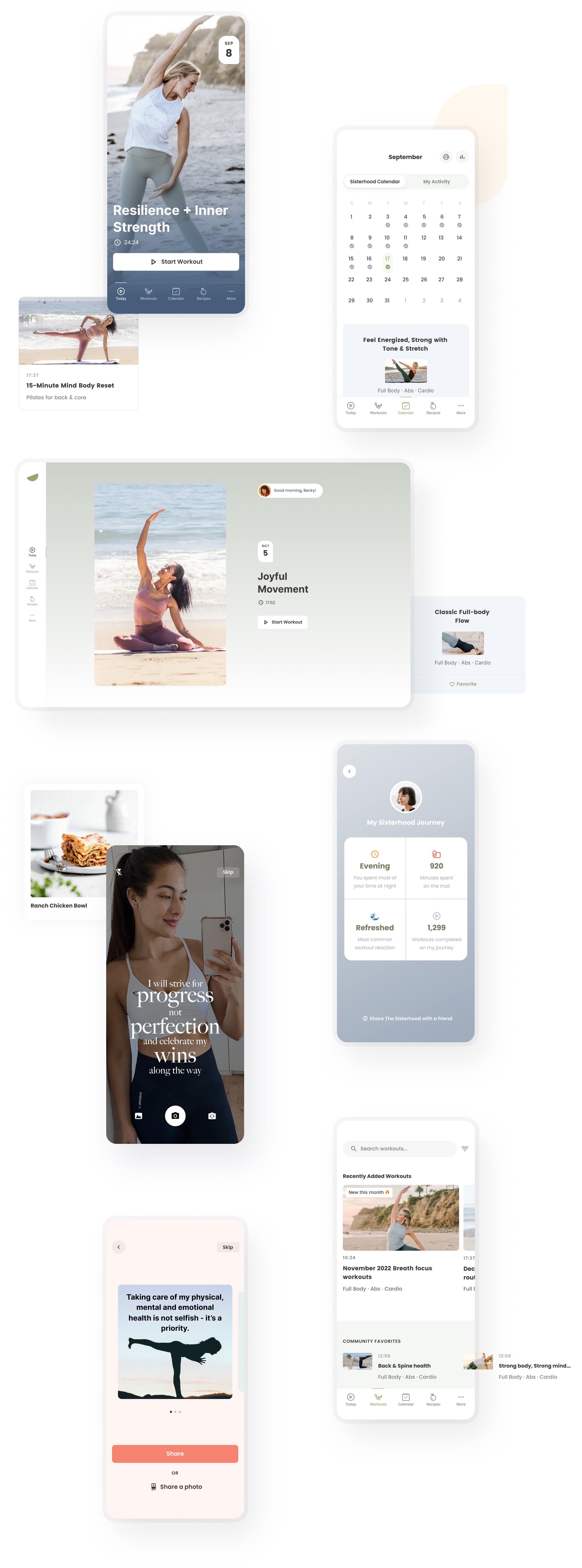
The Lindywell multi-platform apps enable women to journey through a personalized fitness experience. Customers interact with daily classes and engage with a vibrant + supportive community. The system utilizes best-of-breed, modern platforms that give Lindywell's staff a robust set of tools to grow their business. The web and mobile apps are both powered by Flutter which make it easy to maintain and add functionality.
Discovery
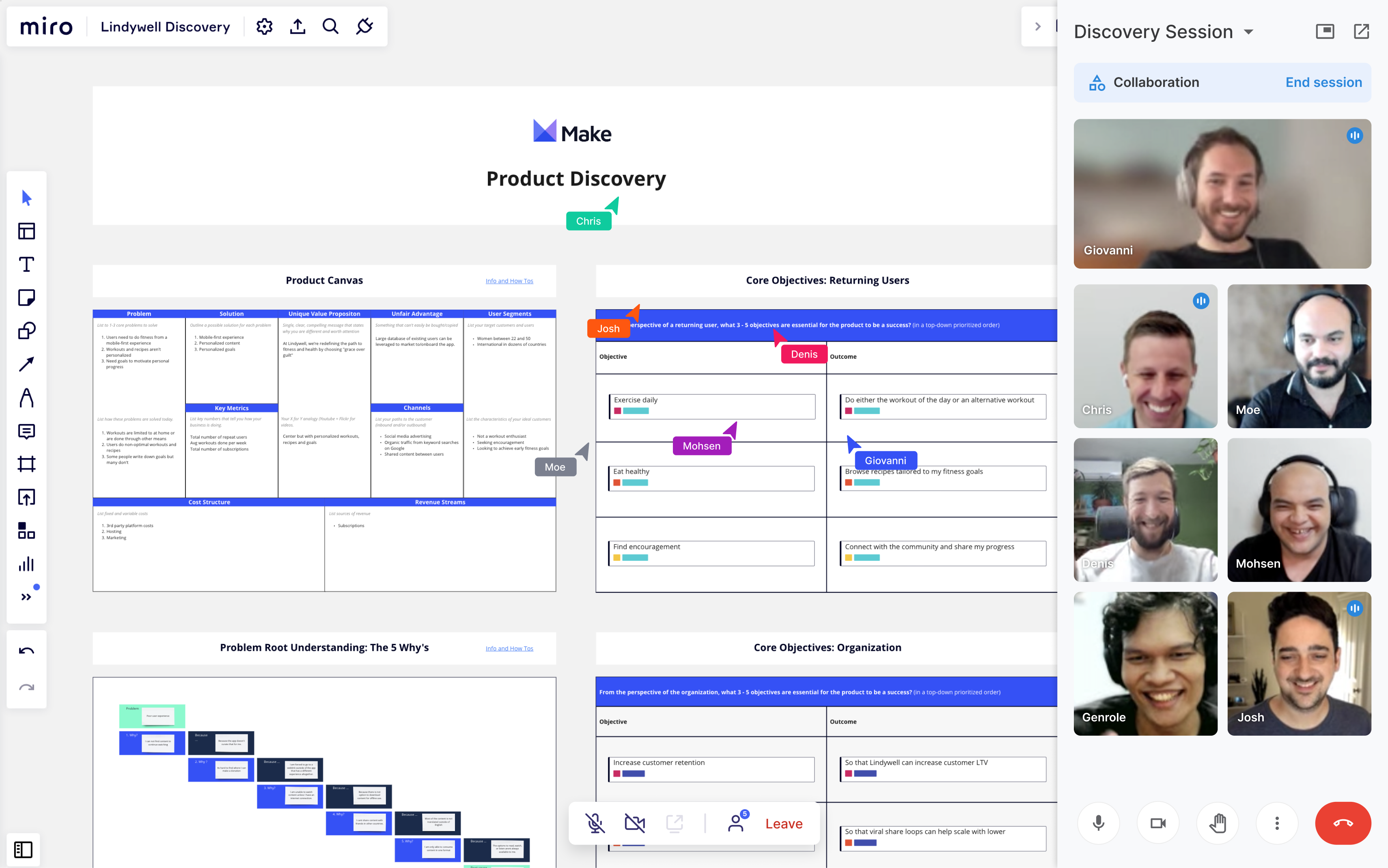
Initial workshops focused on clarifying the vision, identifying the core problems, imagining solutions and aligning on a unique value proposition. Each problem was further broken down into human-centered objectives/outcomes that ultimately defined the core set of experiences and analytics.
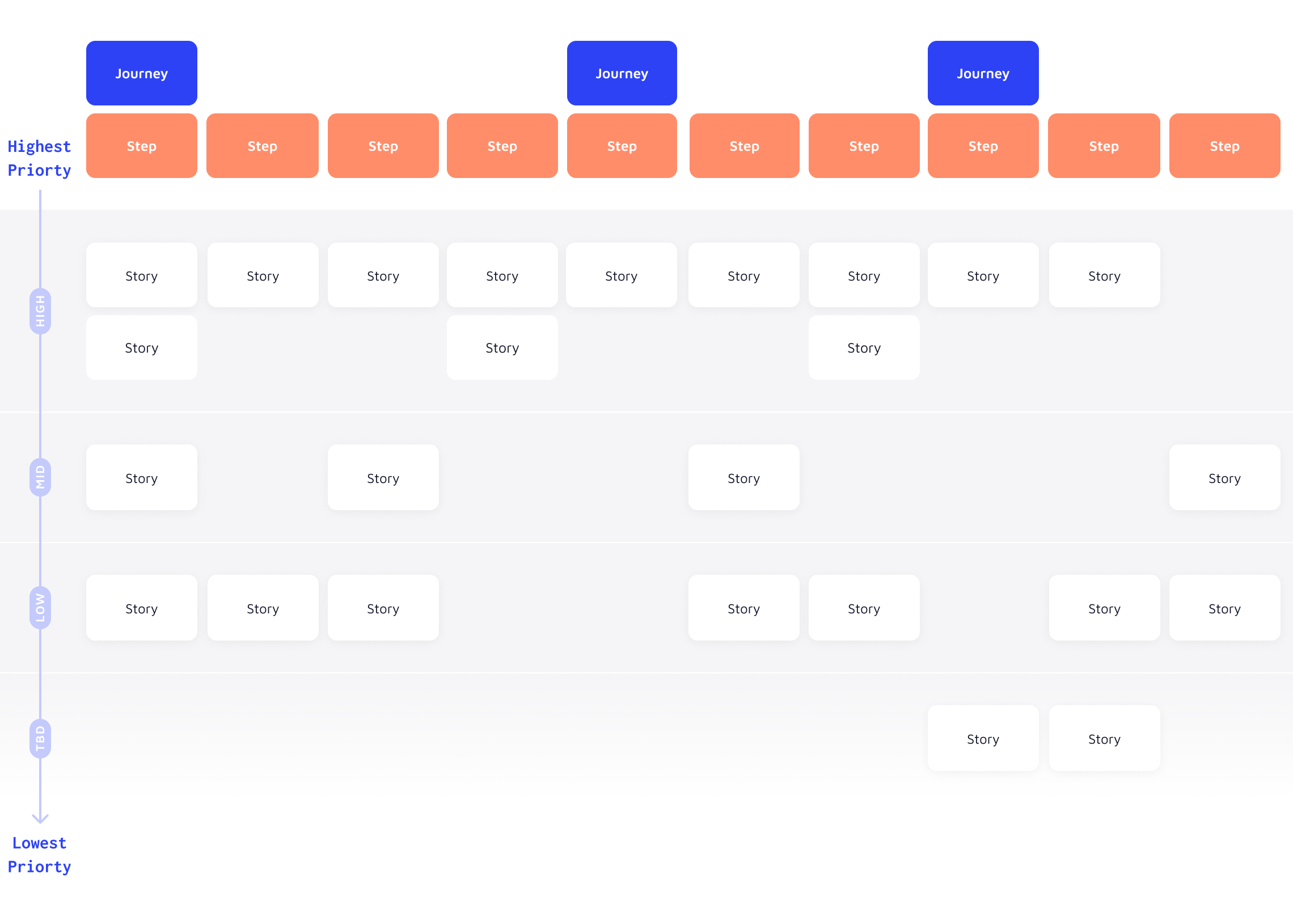
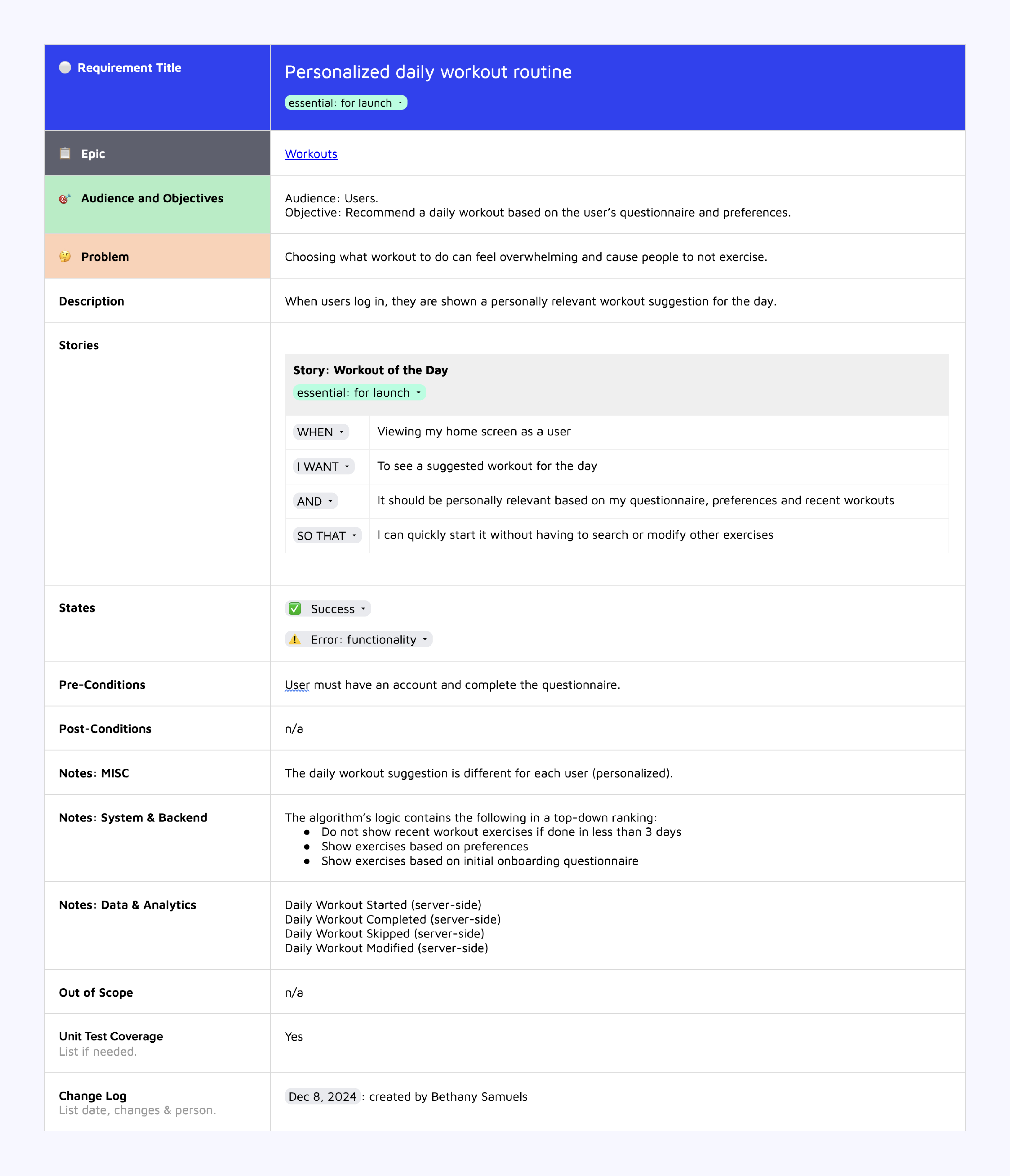
With a clear understanding of the vision and core product, the discovery phase branched out into workstreams that focused on idea brainstorming, feature mapping, user journeys, requirements definition, platform research and project scoping.
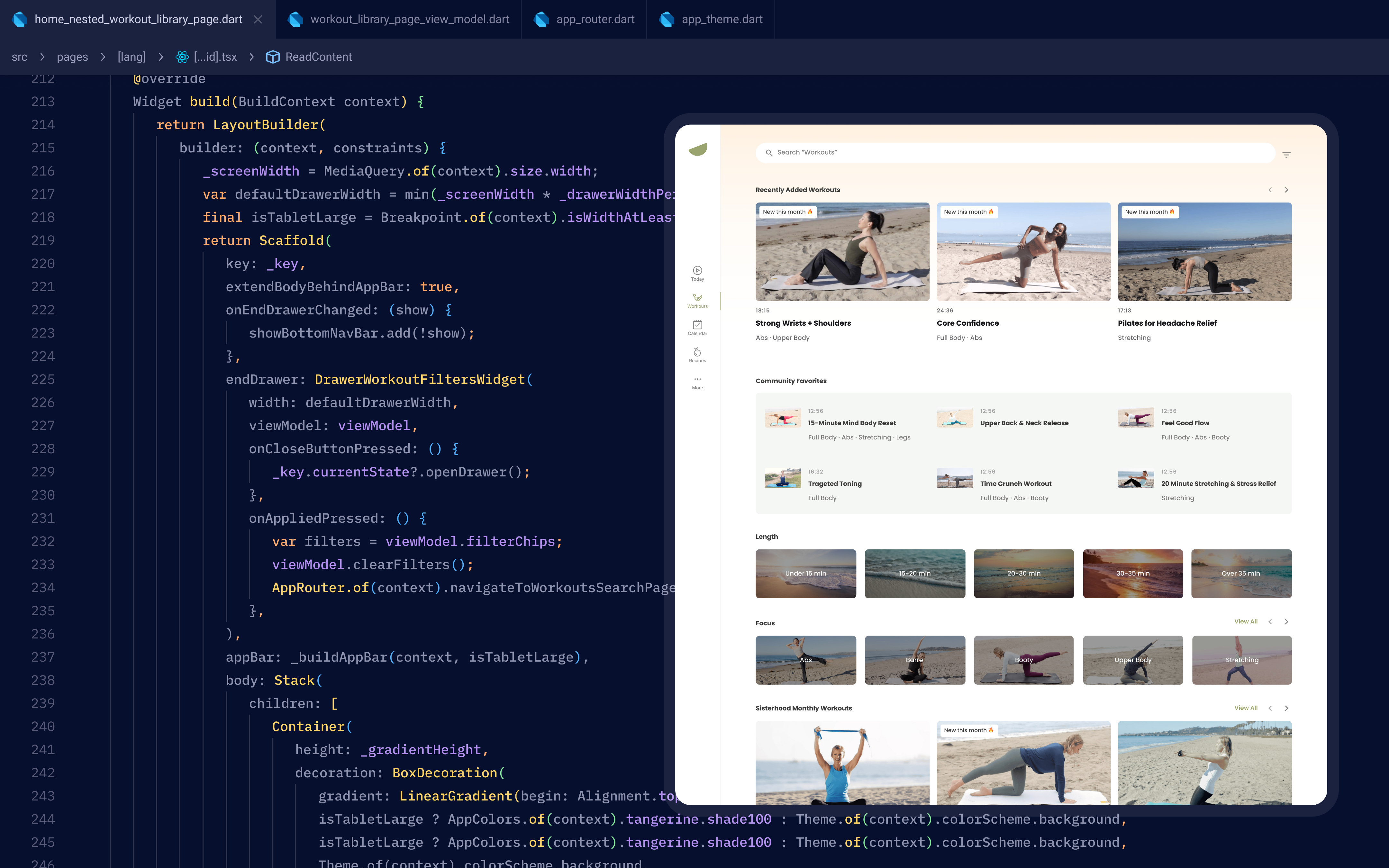
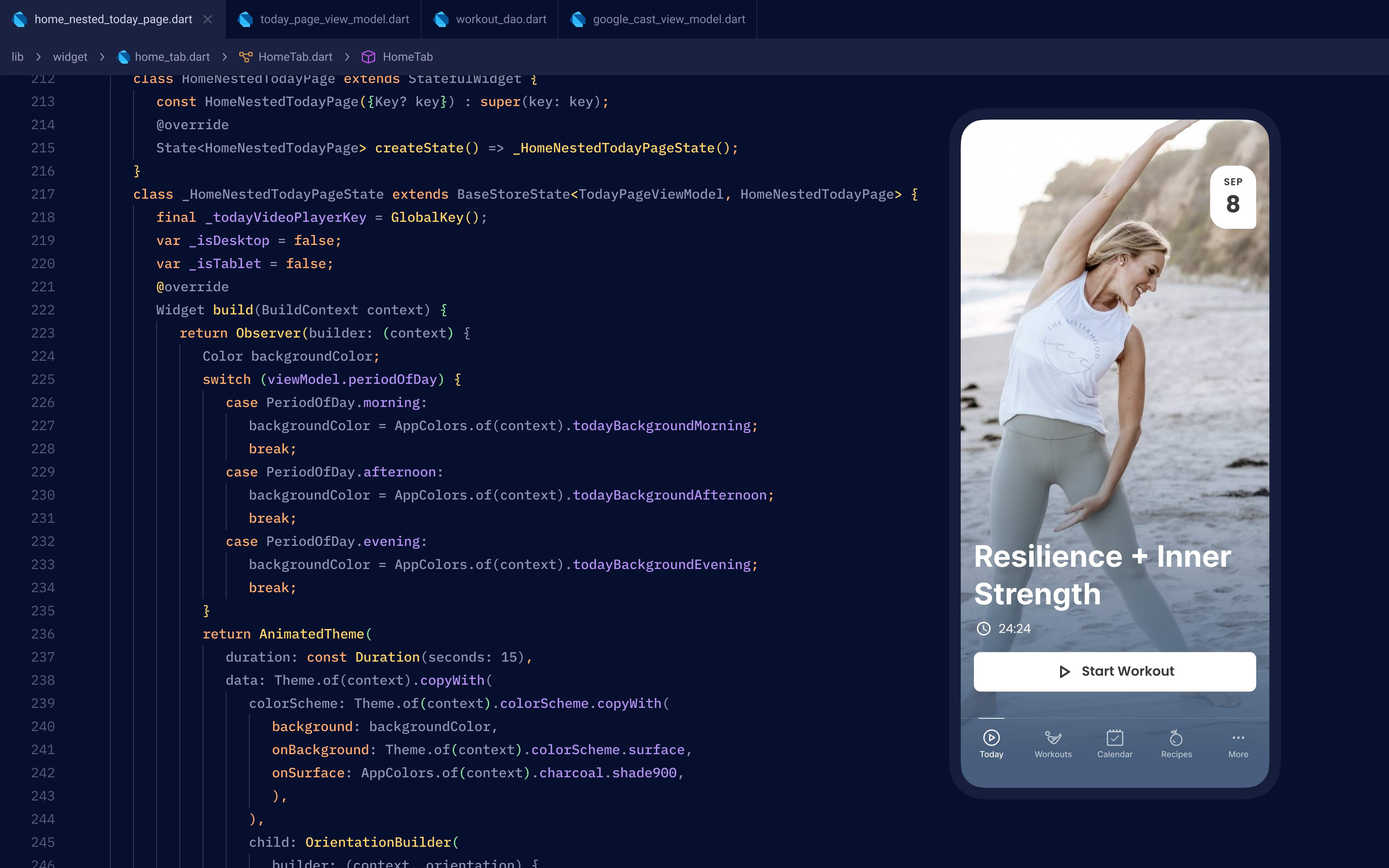
Design
The core user journeys began with information architecture goals that moved into human-centered design concepts that evolved towards high-fidelity interfaces. After iterating on the core screens, the focus shifted towards creating an atomic design system that could accommodate multiple platforms and screen sizes. These design building blocks were structured for reusability so that they could be implemented across +100 screens.
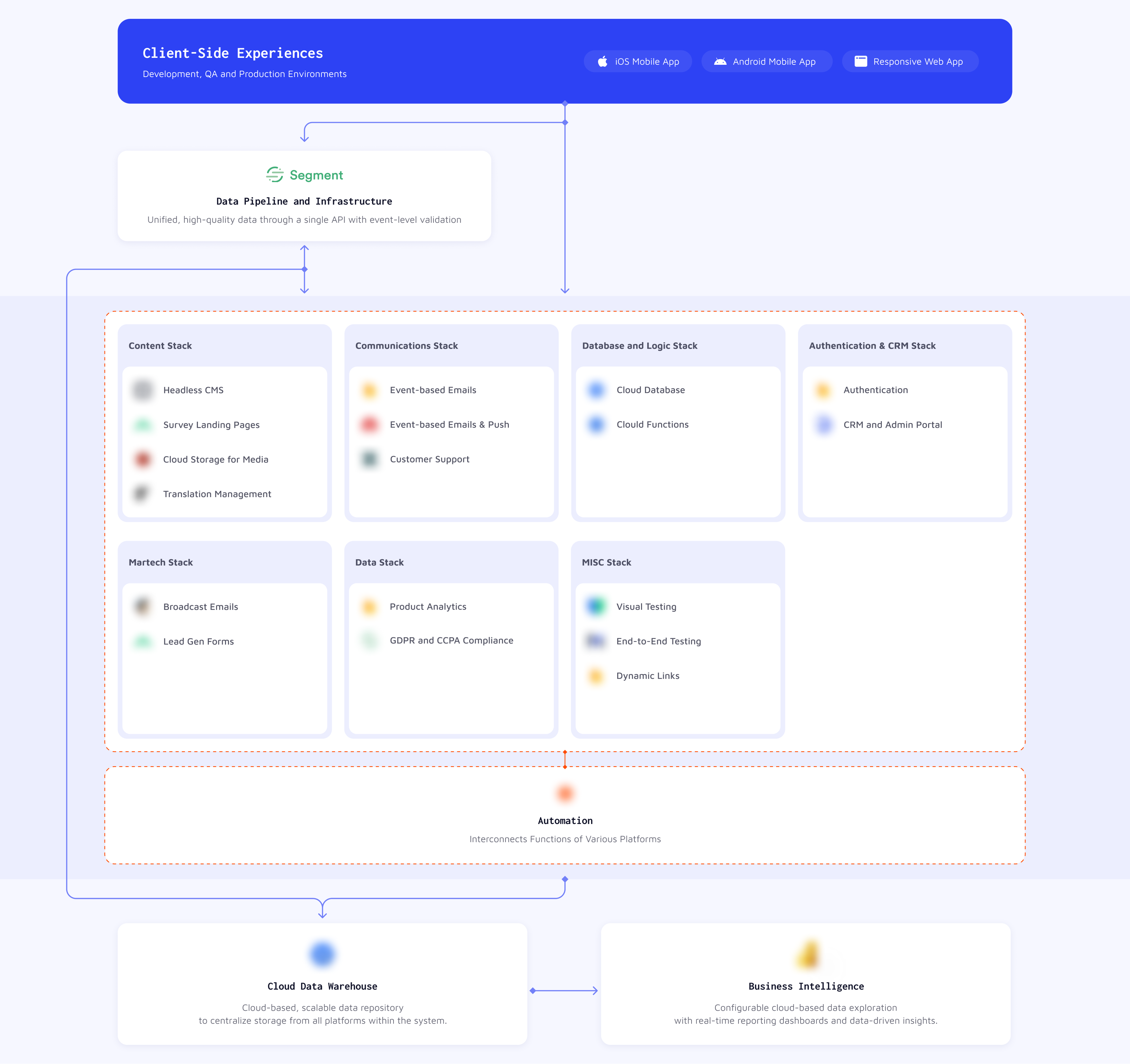
Architecture
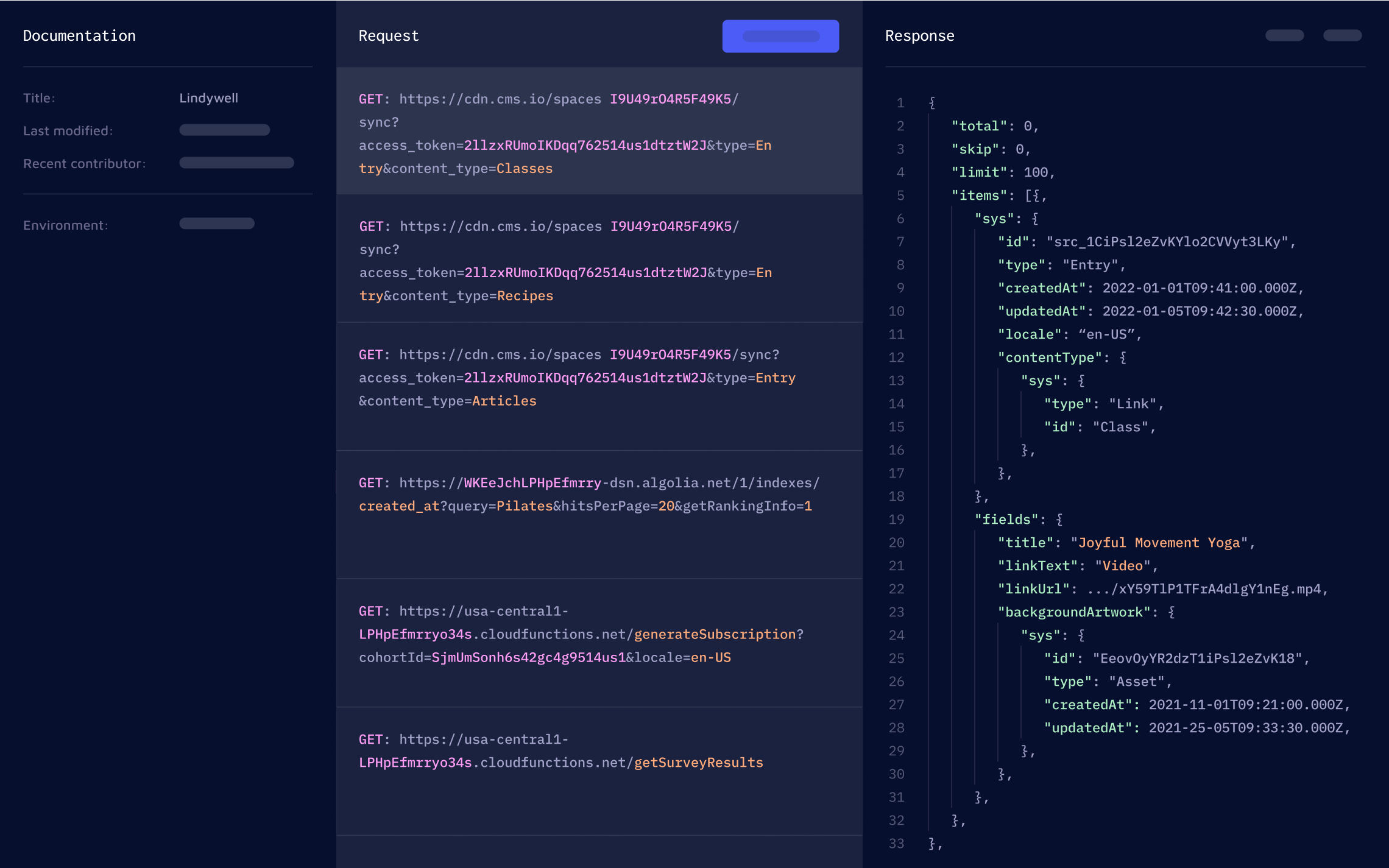
By leveraging best-of-breed technologies (where it made sense) and only building proprietary tech where essential, Lindywell gained a tremendous amount of functionality. This led to a distributed infrastructure where modern, API-based platforms were integrated into a cohesive system. With the architecture mapped out, sequence diagrams and data flows helped define how features would work within the system.
Development
The core functionality was developed with a mix of serverless functions, API integrations, webhooks, 3rd party platforms and cloud databases. Both the web app and mobile apps were developed using Flutter in order to efficiently support native iOS, native Android and responsive web applications.
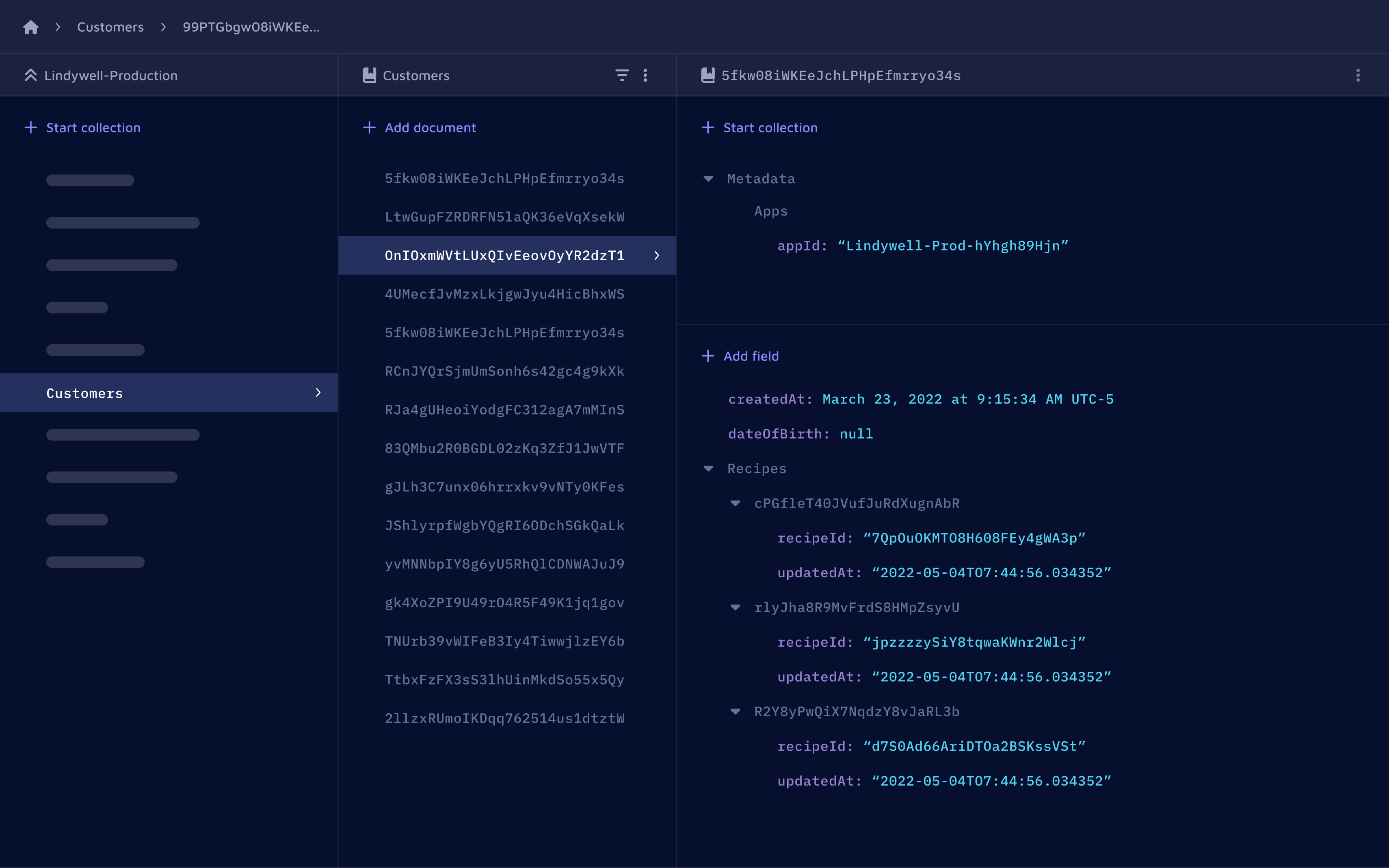
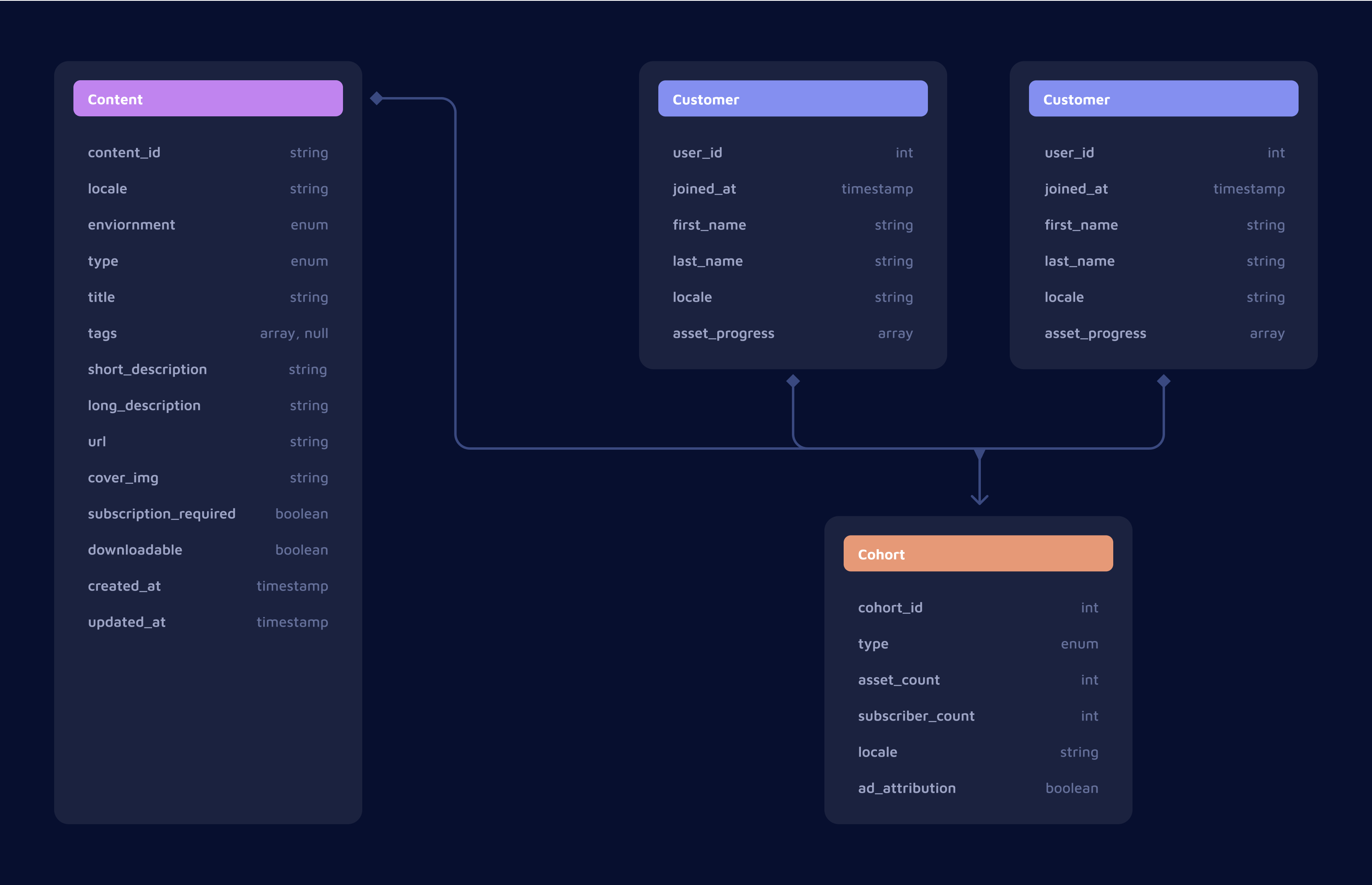
Data
In order to support clean and consistent data, the object/action framework helped establish well-structured data. And while data was spread across multiple platforms, it was structured to be future-friendly for future analytics goals. This enabled data-driven reporting and laid the foundation for further system integrations.