MessengerX
A personalized and groups-based content platform in +130 languages with +3M users
Discovery, Ideation, Design, System Architecture, Integrations, Web Dev, Mobile Dev, Data Engineering, Analytics
Serverless, CRM, CMS, Data Pipeline, Data Warehouse, BI Visualization & More
iOS, Android & responsive web
Localized in +120 languages
Used in +220 countries
Used by +3 million users
Six figures recurring revenue

Overview
Messenger contacted Make to help imagine what the future of everyday discipleship could look like and how it could be created with a data-driven infrastructure. We were immediately thrilled at the creative possibilities, technical challenges and potential impact. The result has been a world-class set of experiences being used by people all over the globe.
The Problem
How can we empower people to easily discover, search and share our library of hundreds of resources? How can we help people grow with a personalized spiritual formation experience? How can we reach millions of people without millions spent on print materials? How can we build a lasting digital content platform with a sustainable model? How can we take dozens of books in over 120 languages and scale distribution? How can we equip the next generation with both content and community?
The Solution
MessengerX is a personalized experience that empowers people with spiritual and relational growth in +120 languages. It connects individuals with world-class teachers, authors and leaders to help them embrace a vibrant faith in their everyday lives. Through a rich library of content, people can explore topical-based resources and create a personal growth journey. The web and mobile experiences are powered by a distributed system that comprises best-of-breed technologies.
Discovery
Initial workshops focused on clarifying the vision, identifying the core problems, imagining solutions and aligning on a unique value proposition. Each problem was further broken down into human-centered objectives/outcomes that ultimately defined the core experience.
With a clear understanding of the vision and core product, the discovery phase branched out into workstreams that focused on idea brainstorming, feature mapping, user journeys, requirements definition, platform research and project scoping.
Design
The core user journeys began with information architecture goals that moved into low-fidelity design concepts and eventually high-fidelity interfaces. After iterating on the core screens, the focus shifted towards creating an atomic design system that could scale to +120 languages with a responsive web application and multi-platform mobile applications in both light and dark mode. These design building blocks were structured for reusability so that they could be implemented throughout +100 screens in the apps.
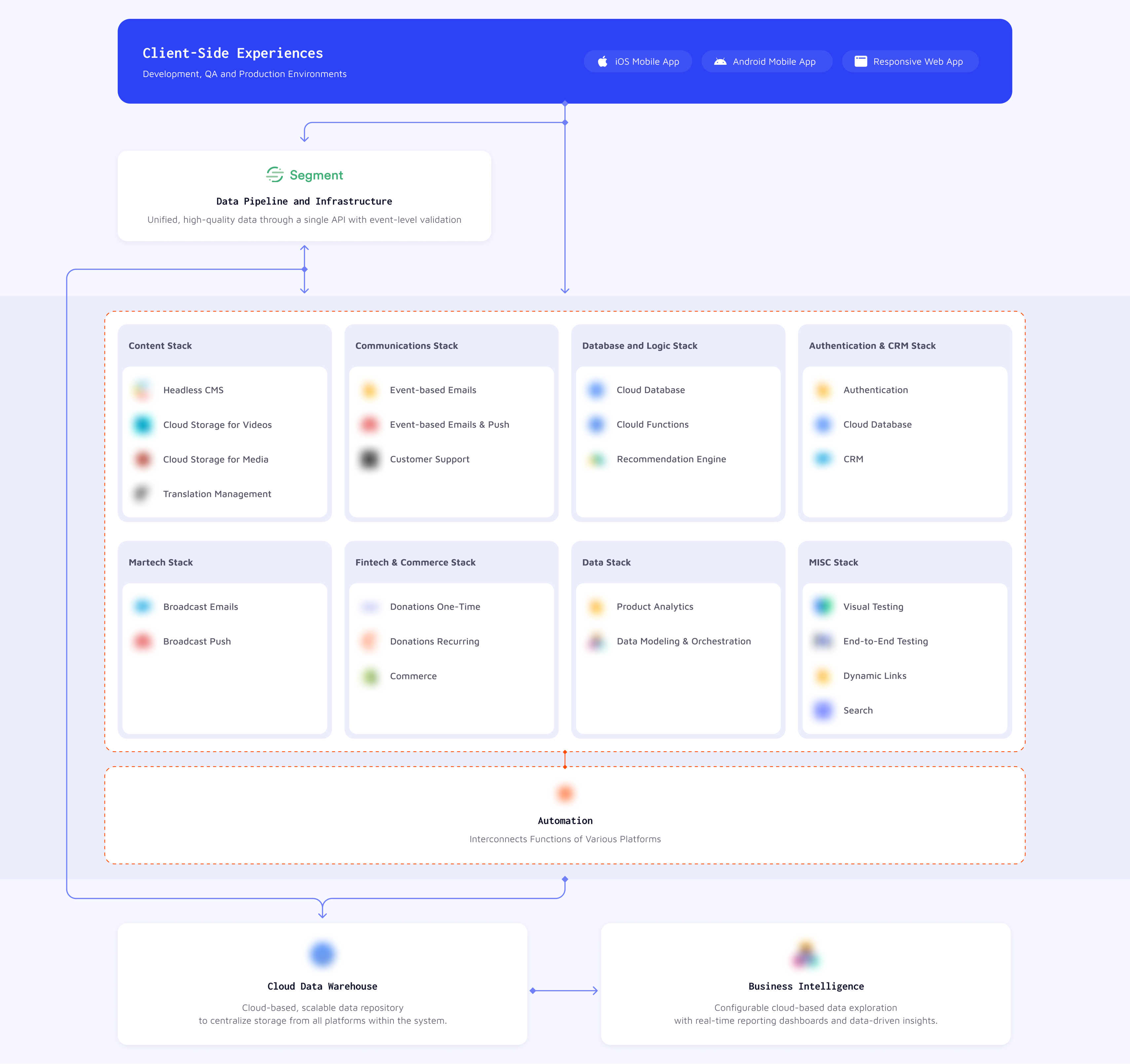
Architecture
By leveraging best-of-breed technologies (where it made sense) and only building proprietary tech where essential, Messenger gained a tremendous amount of core functionality. This led to a distributed infrastructure where modern, API-based platforms were integrated into a cohesive system. With the architecture mapped out, sequence diagrams and data flows helped define how features would work within the system.
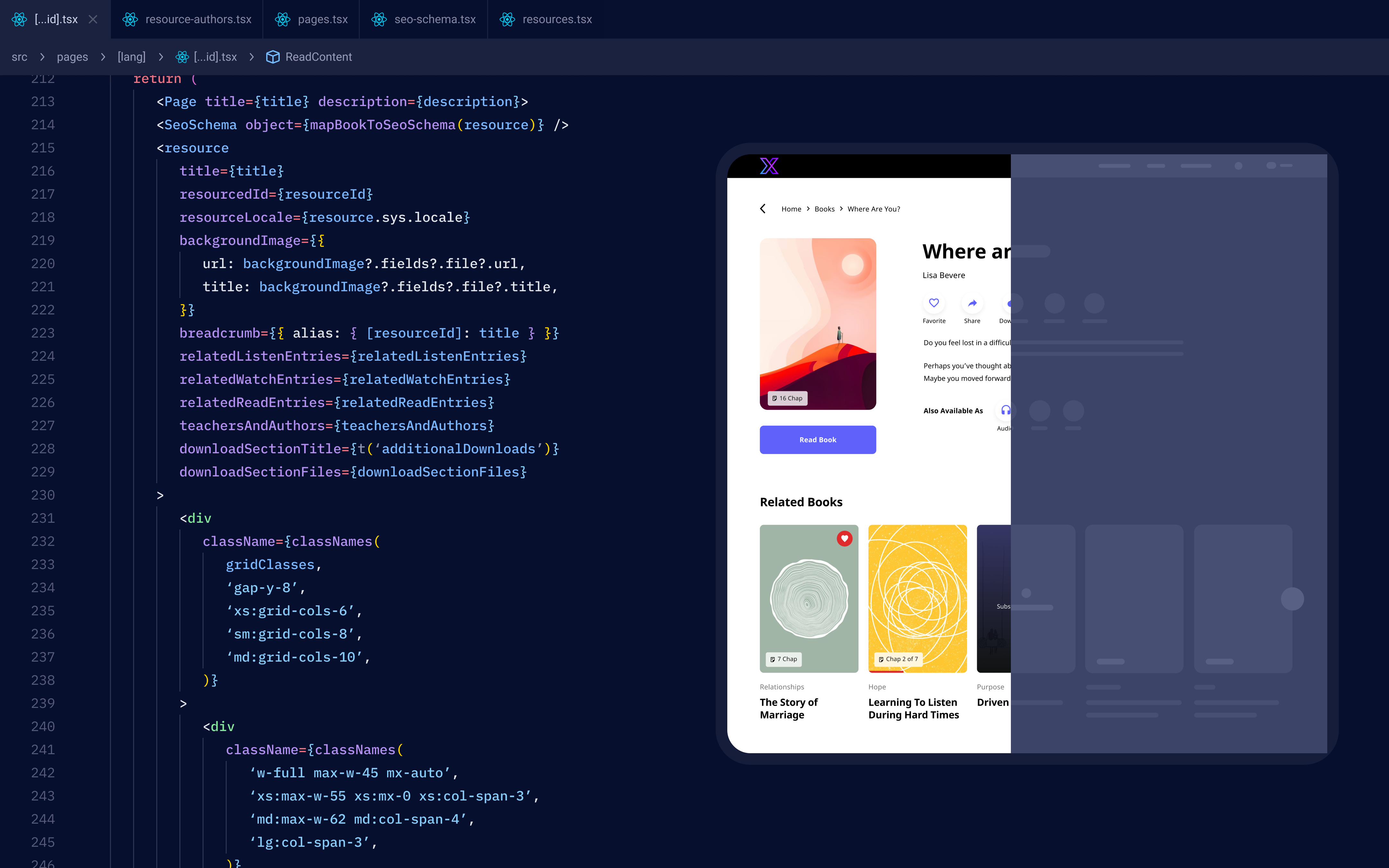
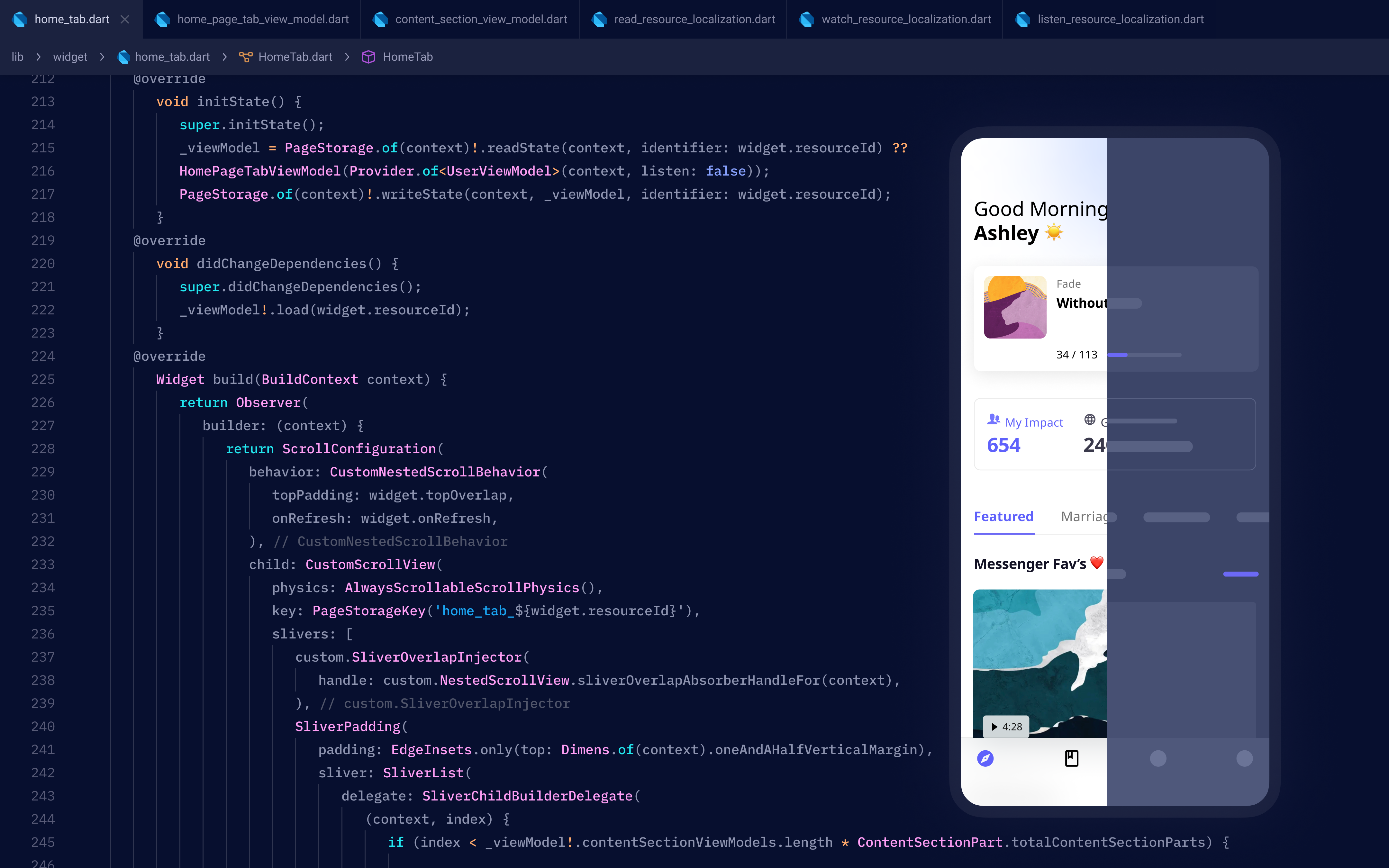
Development
The core functionality was developed with a mix of serverless functions, 3rd party integrations and cloud databases. The mobile apps were developed using Flutter in order to efficiently support both native iOS and Android applications. The responsive web application was developed with Next.js as the core React framework along with a host of modern web technologies.
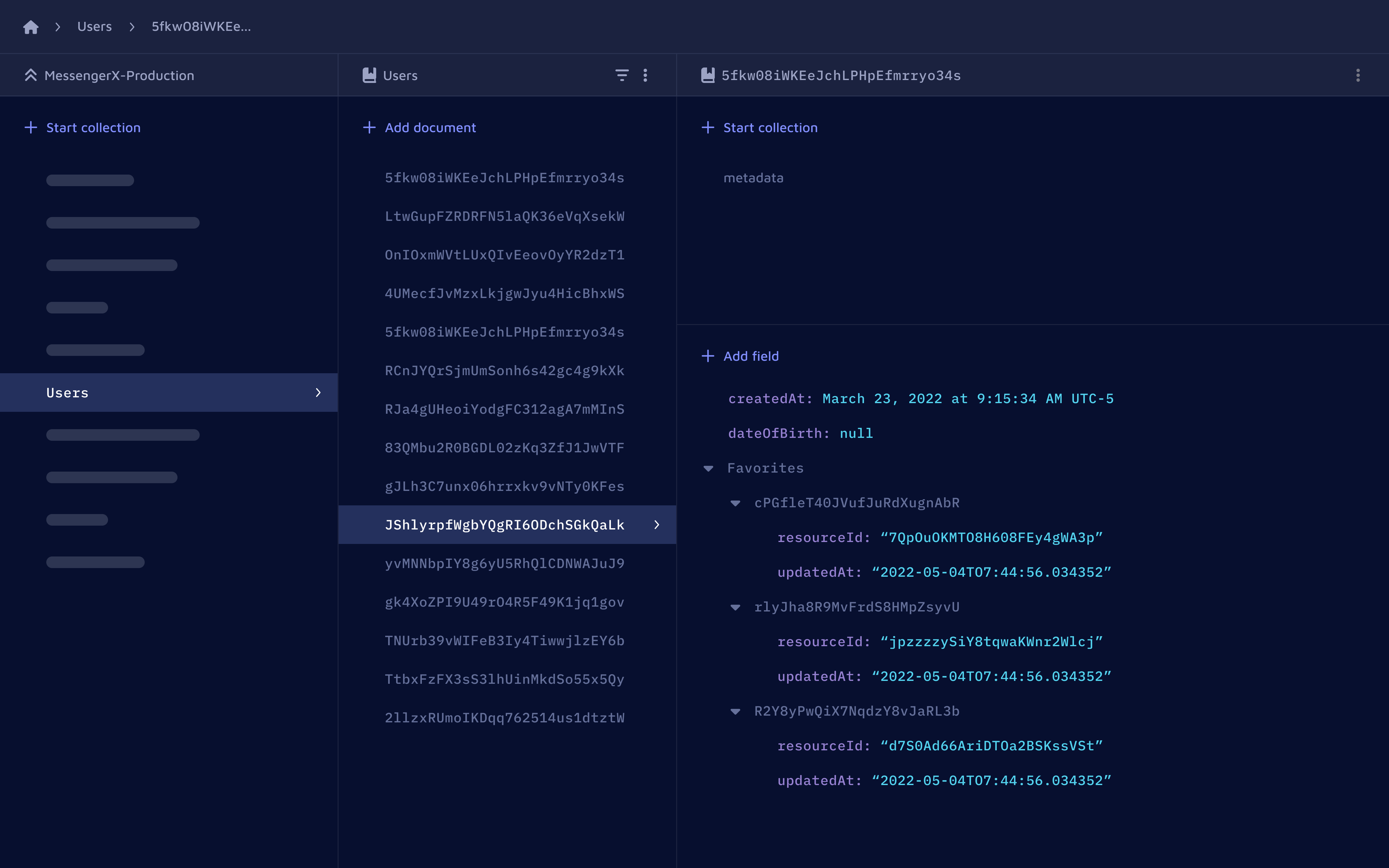
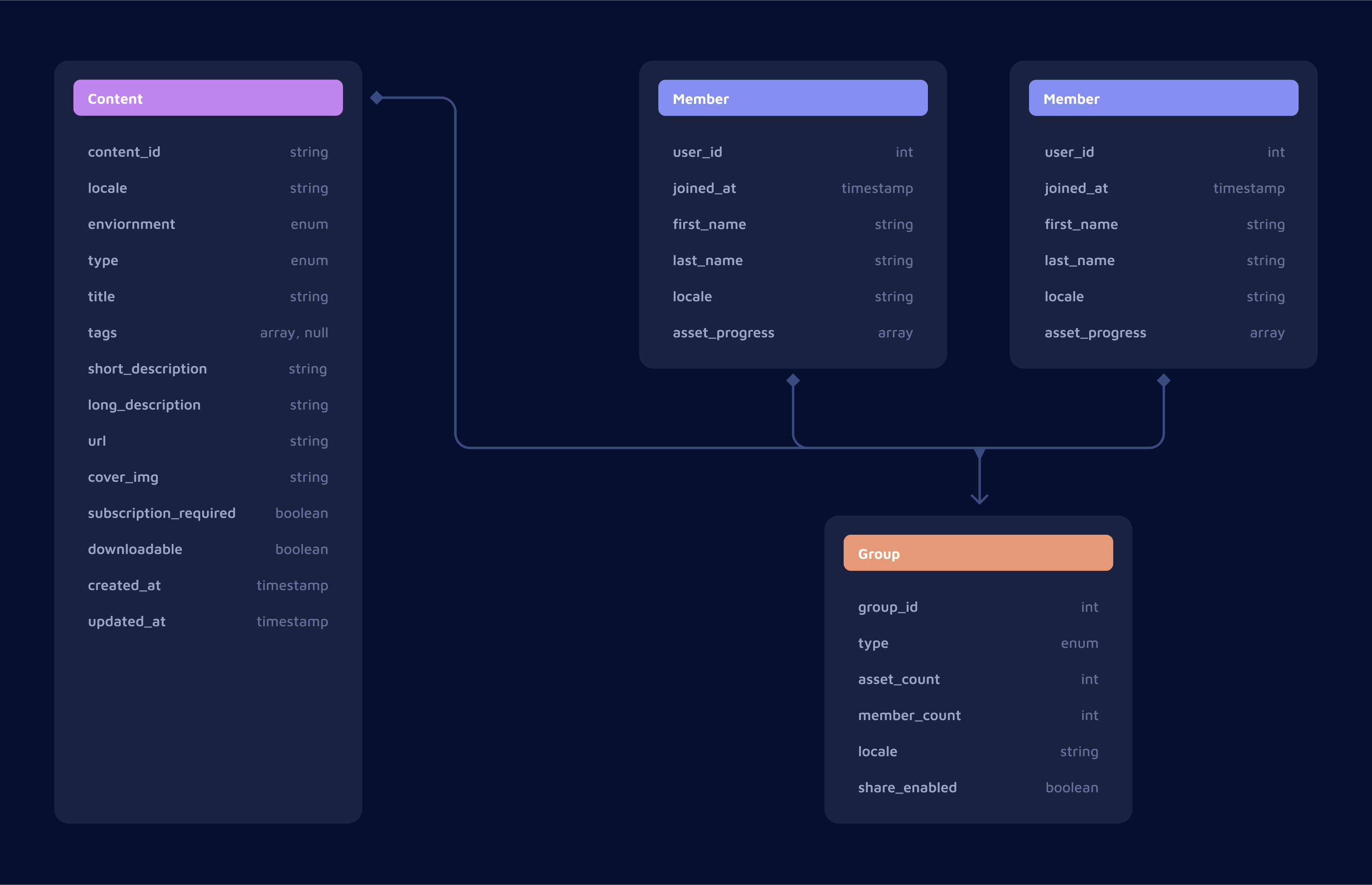
Data
In order to support clean and consistent data, the object/action framework helped establish well-structured data. And while data was spread across multiple platforms, it was routed through a data pipeline and integrations in order to be centralized into a data warehouse. This enabled data-driven reporting and insights for goals towards KYC, core product engagement and organizational KPIs.